何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
用pack()+frame来做关于窗口
我认为通过写一些实际,实用的代码来学编程是有效的路径。今天我来写一下“关于”界面。“关于软件”是很多软件都会提供的,上面有关于软件的版本,说明,网址,图标等等。
今天我就模拟做一下win10的记事本的“关于记事本”,用2种方法,一种是pack(),另一种是grid()
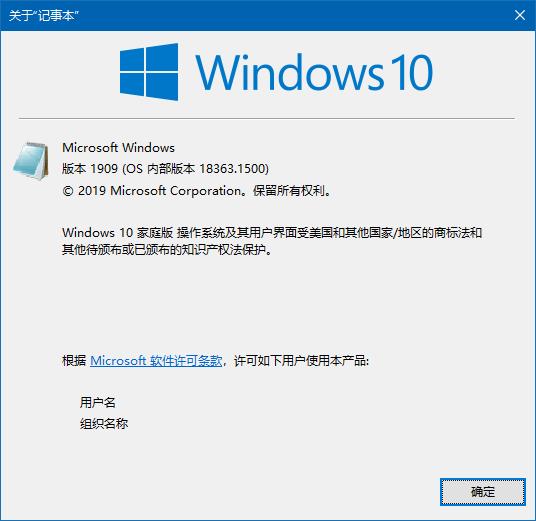
原样的win10记事本的关于界面是这样的:

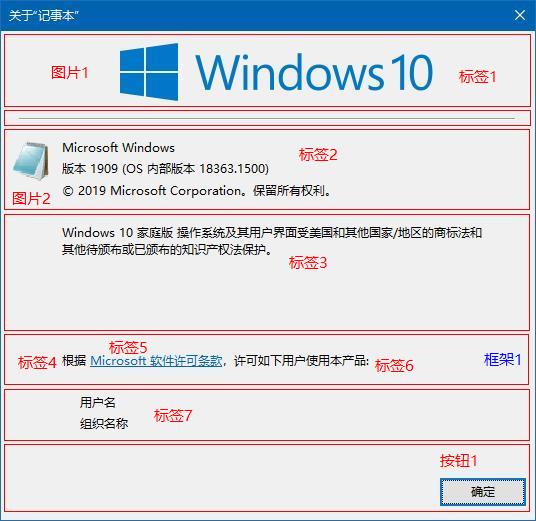
我们先用pack()+frame来做。先分析一下界面:

我把关于界面分布7个部分, 从上到下排列的分别是:
1. 标签1: 图片1请自行准备好
2. 分割条:用frame来模拟,学了ttk后,可直接创建分割条
3. 标签2:图片2请自行准备好
4. 标签3
5. 框架1:标签4,标签5,标签6 在框架1里按左到右排列
6. 标签7
7. 按钮1
我写“关于记事本”代码如下:
from tkinter import * # from tkinter.ttk import * # ttk模块,加入此模块可以让组件有系统的主题风格 import webbrowser # 要打开网站,必须要导入这个模块 def webjob(event): webbrowser.open('http://www.wb98.com',new=1) # 打开许可协议,暂时用我的网站代替吧 root=Tk() root.title('关于"记事本"') root.attributes("-toolwindow", 1) # 窗体无最大化,最小化按钮,无标题栏图标 img1=PhotoImage(file='h1.png') # 自行准备好win10图标(图片1) la1=Label(root,image=img1) # 创建标签1,只显示win10图标 la1.pack(pady=5) # 居中显示,上下增加5个像素间隔 # sep1=Separator(root,orient=HORIZONTAL) # 学了ttk知识,可直接创建分割条 # sep1.pack(fill=X,padx=11) fr1=Frame(root,height=2, borderwidth=1, relief='groove') # 模拟分割线 fr1.pack(fill=X,padx=10) # 横向填充,左右留11个像素间距 img2=PhotoImage(file='h2.png') # 自行准备记事本图标(图片2) str1=" Microsoft Windows\n 版本 1909 (OS 内部版本 18363.1500)\n @2019 Microsoft Corporation。 \ 保留所有权利。" # 标签2文本 la2=Label(root,image=img2,text=str1,compound='left',justify='left') # 创建标签2,图片和文本同时显示 la2.pack(anchor=NW,padx=10,pady=15) # 标签2左靠齐,上下左右各留适当间隔 str2="Windows 10 家庭版 操作系统及其用户界面受美国和其他国家/地区的商标法和\n其他待颁布\ 或已颁布的知识产权法保护。" # 标签3文本 la3=Label(root,text=str2,justify='left') # 创建标签3,多行显示左靠齐 la3.pack(padx=65,pady=(10,100)) # pady=(10,100) 标签3下面的间距要大很多 str11="根据 " # 标签4的文本 str22="Microsoft 软件许可条款" # 标签5的文本 str33=",许可如下用户使用本产品:" # 标签6的文本 fr1=Frame(root) # 创建框架1 la4=Label(fr1,text=str11) # 在框架1里创建标签4 la5=Label(fr1,text=str22,font=('宋体',9,'underline'),foreground='#0066CC',cursor='hand2') # 创建标签5 la6=Label(fr1,text=str33) # 在框架1里创建标签6 la4.pack(side=LEFT) # 在框架里按从左到右排列 la5.pack(side=LEFT) # 在框架里按从左到右排列 la6.pack(side=LEFT) # 在框架里按从左到右排列 fr1.pack(anchor=W,padx=65) # 框架向左靠齐后,再适当增加65个像素间距 la5.bind("<Button-1>",webjob) # 为标签5绑定一个鼠标点击的事件webjob str4="用户名\n组织名称" # 标签7文本 la7=Label(root,text=str4,justify='left') # 创建标签7,多行文本左对齐 la7.pack(anchor=W,padx=85,pady=10) # 标签向左靠齐,上下左右保持适当间距 but1=Button(root,text="确定",command=root.destroy) # 按钮点击的结果是关闭窗体 but1.pack(anchor=E,padx=20,pady=32,ipadx=25) # 用ipadx=25 让按钮宽度增大 root.mainloop()运行上面代码,很好地模拟了win10记事本的关于界面,我说的是“很好模拟”,并没有说“完美模拟”,因为按钮的风格是经典主题,跟win10风格不搭,以后学了tkinter.ttk知识后,就可以很容易实现跟当前主题一样的风格。
用grid()+frame来做关于窗体
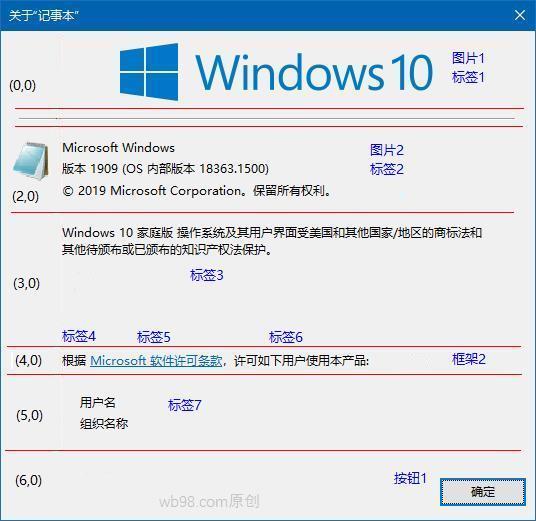
下面我用grid()来做一下关于界面。在此之前,先分析界面要划分为几行几列的表格。

我在界面上划分成7行2列的表格。
我划分表格的原则是,尽量有利于编程,简单化编程,而不是相反把问题复杂化,不要搞得太多表格框。在表格框(4,0)里,有3个标签,有些人可能想把他们再划分到3列,但这样做,编程反而复杂化了,
我的做法是:在表格框(4,1)里,我创建一个框架fr2,在这个框架里,我用pack()方法把3个标签从左到右定位。有新手可能会表示怀疑,不是说,在一个界面里,不要把pack和grid这2个方法混用吗?如果你这样想,可能是你看前面的文章没有看仔细,正确的说法是,在同一个父组件下,不要把pack和grid这2个方法混用。(wb86.com)
在root组件下,fr2跟其它组件都是只用了grid方法,并没有用pack方法,而在fr2里,3个标签也只用了pack方法,并没有混用grid方法。
以上所述,我对表格框的安排是这样的:
(0,0) 标签1(显示windows logo图片)
(1,0) 分割线(框架1模拟)
(2,0) 标签2(记事本图片+3行文字)
(3,0) 标签3(2行文字)
(4,0) 框架2(收纳3组件:标签4,标签5,标签6)
(5,0) 标签7(2行文字)
(6,0) 按钮1(确定按钮)
下面是我用grid+pack方法写的关于记事本的代码:
from tkinter import * # from tkinter.ttk import * # ttk模块,加入此模块可以让组件有系统的主题风格 import webbrowser def webjob(event): webbrowser.open('http://www.wb98.com',new=1) root=Tk() root.title('关于"记事本"') root.attributes("-toolwindow", 1) # 窗体无最大化,最小化按钮,无标题栏图标 img1=PhotoImage(file='h1.png') # 自行准备win10图标 la1=Label(root,image=img1) # 创建标签1 la1.grid(row=0,column=0,pady=6) # 定位在(0,0)表格框里 # sep1=Separator(root,orient=HORIZONTAL) # 用ttk知识,可以创建一个分割线 # sep1.grid(row=1,column=0,columnspan=2,sticky=W+E,padx=11) fr1=Frame(root,height=2, borderwidth=1, relief='groove') # 用frame模拟分割线 fr1.grid(row=1,column=0,sticky=W+E,padx=11) # 定位到(1,0),左右扩展填充 img2=PhotoImage(file='h2.png') # 自行准备记事本的图标图片 str1="Microsoft Windows\n版本 1909 (OS 内部版本 18363.1500)\n2019 Microsoft Corporation。 \ 保留所有权利。" # 标签2文本 la2=Label(root,text=str1,image=img2,compound='left',justify='left') # 创建标签2 la2.grid(row=2,column=0,sticky=W,pady=11,padx=6) # 定位(2,0) 靠左对齐,上下左右保持合适间距 str2="Windows 10 家庭版 操作系统及其用户界面受美国和其他国家/地区的商标法和\n其他待颁布\ 或已颁布的知识产权法保护。" # 标签3文本 la3=Label(root,text=str2,justify='left') # 创建标签3,多行文本左对齐 la3.grid(row=3,column=0,sticky=W,padx=55,pady=(10,100)) # 标签3定位(3,0) str11="根据 " # 标签4文本 str22="Microsoft 软件许可条款" # 标签5文本 str33=",许可如下用户使用本产品:" # 标签6文本 fr2=Frame(root) # 创建框架2 la4=Label(fr2,text=str11) # 在框架2里创建标签4 la5=Label(fr2,text=str22,font=('宋体',9,'underline'),foreground='#0066CC',cursor='hand2') # 创建标签5 la6=Label(fr2,text=str33) # 在框架2里创建标签6 la4.pack(side=LEFT) # 框架里的组件,从左到右排列 la5.pack(side=LEFT) la6.pack(side=LEFT) fr2.grid(row=5,column=0,sticky=W,pady=15,padx=55) # 框架2定位在(5,0) la5.bind("<Button-1>",webjob) # 标签5点击绑定webjob事件 str4="用户名\n组织名称" # 标签7文本 la7=Label(root,text=str4,justify='left') # 标签7创建 la7.grid(row=6,column=0,sticky=W,padx=70) # 标签7定位在(6,0) but1=Button(root,text="确定",command=root.destroy) # 创建按钮,点击它关闭窗体 but1.grid(row=7,column=0,sticky=E,padx=22,pady=22,ipadx=25) # 按钮定位(7,0) root.mainloop()以上代码就很好地完成了win10记事本软件里的“关于”界面的制作。
但上述2种方法都没有做到跟系统主题相统一,按钮还是经典灰,其实以后学了ttk知识就可以很容易做到,现在提前告诉大家,只要一句代码就可以完成tkinter做出的软件跟系统的相统一。大家只要在上面2种方法(pack+frame和grid+pack+frame)的第二行代码插入:
from tkinter.ttk import *再运行代码,就会发现按钮的风格变成了系统的主题风格了。
下一篇文章,我来用tkinter做一个计算器,也算是为了巩固前面所学习的grid()布局知识。 丶丌皛
来源:济亨网
本文链接:http://wb98.com/post/305.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号