何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
place方法的x,y参数
place()布局定位方法,允许程序员准确指定组件的位置,大小。粗略一听,好像不错,但实际操作起来,根本不容易,我们除了屏幕左上角x=0,y=0可以准确知道,其他位置并不能很好地知道坐标。至于组件大小,以像素为单位,同样不太好掌握,如果在界面上要操作的组件很好,组件之间的距离同样难很掌控。
这么一说,好像plaxe() 方法好像一无是处,那倒也不是,如果组件少,用place()方法也是可以的。我发现用这种方法用来把所有组件都定位在窗体的中间位置,是很方便,很容易的。
好,现在开始讲解,先说语法:
place(参数1,参数2,……)
参数:x,y 组件左上角在界面上的横向和纵向坐标,单位是像素。(再提醒一下,默认情况下,这个x,y坐标是指组件的左上角在界面上的位置)
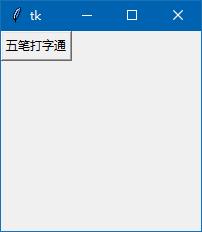
from tkinter import * root=Tk() but1=Button(root,text="五笔打字通") but1.place(x=0,y=0) # 第4行代码 root.mainloop()
上面代码很好懂,就是把,按钮1的左上角跟界面上坐标(x=0,y=0)重合。运行结果如下:

这是一个默认为200x200的窗体,为了让大家更明白我的讲解,我先在按钮出现前,加一个标签,标签上的图为一个十字交叉的水平线和垂直线。
在默认的情况下,后布局定位的组件会在先布局定位的组件上层,所以下面代码先创建的标签在后创建按钮的下面。
下面的代码,我让按钮的左上角定位到这个窗体的正中间(x=100,y=100)。
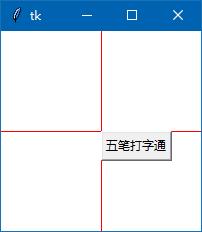
from tkinter import * root=Tk() img1=PhotoImage(file='zb.gif') # 十字交叉图 la1=Label(root,image=img1,bd=0) la1.place(x=0,y=0) but1=Button(root,text="五笔打字通") but1.place(x=100,y=100) # 第4行代码 root.mainloop()
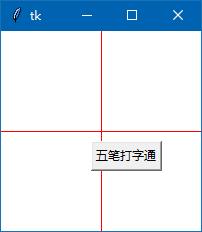
第4行代码,我把坐标改为x=100,y=100, 那么,按钮的左上角应该处在窗体的正中间。运行结果如下:

运行结果的确是按钮的左上角跟x=100,y=100坐标重合。 丶丌皛
锚点 anchor 讲解
如果我们想让按钮的正中间点跟窗体的正中心重合,要如何做呢,这就要引入另外的一个参数:
anchor 翻译为“锚点”,这个参数决定组件以自身的那个一点去跟坐标相重合。
默认情况下,是以组件的左上角去跟坐标相重合,即anchor=NW
也可以小写加引号,如:anchor=’nw’
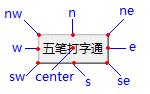
所有选项:anchor=NW/N/NE/W/CENTER/E/SW/S/SE 锚点图如下:

所以我们希望按钮的正中间点跟窗体的正中心重合,只要加参数 anchor=’center’ ,那么组件锚点,即按钮的正中心就会去跟坐标重合。代码如下:
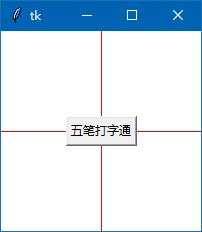
from tkinter import * root=Tk() img1=PhotoImage(file='zb.gif') la1=Label(root,image=img1,bd=0) la1.place(x=0,y=0) but1=Button(root,text="五笔打字通") but1.place(x=100,y=100,anchor='center') # 第4行代码 root.mainloop()
运行如下:

其它锚点的测试,大家自行测试吧。
本文来自 wb98.com 本站有tkinter的系统教程。
place方法的relx/rely参数
relx/rely 这也是一个坐标值 ,但是一个相对坐标,是相对父组件的坐标,取值范围为0-1,如:
窗体界面左上角坐标:relx=0,rely=0
窗体界面右上角坐标:relx=1,rely=1
窗体界面正中间坐标:relx=0.5,rely=0.5
窗体界面左下角坐标:relx=0,rely=1
窗体界面右下角坐标:relx=1,rely=1
…… 其实,特殊的位置都好计算,但其它位置就不太好计算了。
用相对坐标参数,锚点取center,组件定位在窗体蹭位置的代码就应该写成:
but1.place(relx=0.5,rely=0.5,anchor='center') # 第4行代码
这跟下面的代码是等价的:
but1.place(x=100,y=100,anchor='center') # 第4行代码
但相对坐标比较方便的是,不用知道窗体的实际高和宽,也可以定点到窗体的正中心。
place方法的width/height 和 relwidth/relheight 参数
下面稍讲一下宽和高的参数,以及相对宽和高的参数:
width 指组件的宽度,单位是像素。
height 指组件的高度,单位是像素。
relwidth 指组件相对于父组件的宽度,取值范围为0-1
跟父组件一样宽,就取1,只有一半宽,就取0.5,以此类推
relheight指组件相对于父组件的高度,取值范围为0-1
跟父组件一样高,就取1,只有一半宽,就取0.5,以此类推
其实,上述概念都好理解,但其实操作起来,真的不好掌控,我要反复测试这2组参数的可能的取值,才能让组件以合适的大小呆在合适位置上。
relx/rely 和x/y 可以组合在一起使用
如果这2对参数组合在一起使用,系统会优先取relx/rely的值 ,定位组件的位置后,再以这个位置为起始点,再根据x/y的值 再调整到新位置,x/y可以取负值。
but1.place(relx=0.5,rely=0.5,x=25,y=25,anchor='center') # 第4行代码
上面代码先根据relx=0.5,rely=0.5定位组件到窗体正中心,然后,再根据x=25,组件向右移动25个像素,再根据y=25,组件再向下移动25个像素,运行结果如下:

让窗体的组件做为一个整体,居中显示
我认为place()最实用的用处,即把窗体上的组件以一个整体定位到窗体的正中间。
还记得吗?前面的文章,我曾经以pack()和grid()2种方法来做登录的窗体。其中grid()方法的代码如下:
from tkinter import * root=Tk() root.title('登录') la1=Label(root,text='用户名:') la1.grid(row=0,column=0,padx=(10,0),pady=10) # 0行0列 en1=Entry(root) # 用户名文本框 en1.grid(row=0,column=1,columnspan=2,padx=(0,10),ipadx=60) # 0行1列,跨2列 la2=Label(root,text='密 码:') la2.grid(row=1,column=0,padx=(10,0)) en2=Entry(root) # 密码文本框 en2.grid(row=1,column=1,columnspan=2,padx=(0,10),ipadx=60) # 1行1列,跨2列 but1=Button(root,text="确定") but1.grid(row=2,column=1,padx=(30,0),pady=10,ipadx=30) but2=Button(root,text="取消") but2.grid(row=2,column=2,padx=(0,30),ipadx=30) root.resizable(False,False) root.mainloop()为了限制用户调整窗体尺寸,我们可以用 root.resizable(False,False) 代码让窗体无法改变尺寸。
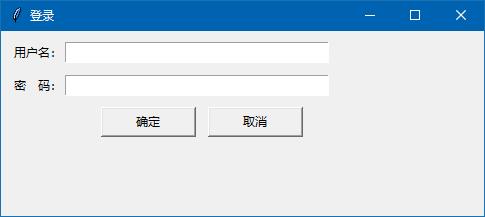
但如果去除这个窗体禁止调整尺寸限制,当窗体调整尺寸时,窗体右边就留白太多,不太好看,如下图所示:

如果你想让窗体上面的6个组件作为一个整体,始终处于窗体的中心,应该怎么做呢?我现在用刚学的place()知识就可以做到。
1. 先去除倒数第2行 root.resizable(False,False) 代码
2. 在 root.title('登录') 下添加一个创建frame的代码,这个框架用relx/rely=0.5 锚点 anchor=’center’,让它始终处于窗体的正中心
fr1=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr1.place(relx=0.5,rely=0.5,anchor='center')
3. 然后,把下面的代码,6个组件的父组件从root 改成 fr1,这样,这6个组件都添加到fr1里,做为一个整体,窗体无论如何改变尺寸,它们始终处于窗体正中心。全部代码如下:
from tkinter import * root=Tk() root.title('登录') fr1=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr1.place(relx=0.5,rely=0.5,anchor='center') la1=Label(fr1,text='用户名:') la1.grid(row=0,column=0,padx=(10,0),pady=10) # 0行0列 en1=Entry(fr1) # 用户名文本框 en1.grid(row=0,column=1,columnspan=2,padx=(0,10),ipadx=60) # 0行1列,跨2列 la2=Label(fr1,text='密 码:') la2.grid(row=1,column=0,padx=(10,0)) en2=Entry(fr1) # 密码文本框 en2.grid(row=1,column=1,columnspan=2,padx=(0,10),ipadx=60) # 1行1列,跨2列 but1=Button(fr1,text="确定") but1.grid(row=2,column=1,padx=(30,0),pady=10,ipadx=30) but2=Button(fr1,text="取消") but2.grid(row=2,column=2,padx=(0,30),ipadx=30) root.mainloop()运行后,发现有一个小问题,窗体的默认尺寸始终是200x200,这还好解决,我们设置窗体的尺寸是一个大于框架的尺寸,而且让窗体启动就处于屏幕正中间。在root.title('登录') 下加入代码。
a,b=400,150 c=(root.winfo_screenwidth()-a)/2 d=(root.winfo_screenheight()-b)/2 root.geometry('%dx%d+%d+%d' % (a,b,c,d))加入的代码在前面的窗体属性的文章有讲解。大家忘记了吗?
加入后,解决了启动程序,窗体过小的问题,但还发现一个问题,窗体可以调整到小于框架的尺寸,这个也不太好看。我们再加入代码,限制窗体的最小尺寸。加入代码:
root.minsize(400,150)
这样,窗体无法再把尺寸调整到比框架更小的尺寸了。
全部代码改好如下:
from tkinter import * root=Tk() root.title('登录') a,b=400,150 c=(root.winfo_screenwidth()-a)/2 d=(root.winfo_screenheight()-b)/2 root.geometry('%dx%d+%d+%d' % (a,b,c,d)) root.minsize(400,150) fr1=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr1.place(relx=0.5,rely=0.5,anchor='center') la1=Label(fr1,text='用户名:') la1.grid(row=0,column=0,padx=(10,0),pady=10) # 0行0列 en1=Entry(fr1) # 用户名文本框 en1.grid(row=0,column=1,columnspan=2,padx=(0,10),ipadx=60) # 0行1列,跨2列 la2=Label(fr1,text='密 码:') la2.grid(row=1,column=0,padx=(10,0)) en2=Entry(fr1) # 密码文本框 en2.grid(row=1,column=1,columnspan=2,padx=(0,10),ipadx=60) # 1行1列,跨2列 but1=Button(fr1,text="确定") but1.grid(row=2,column=1,padx=(30,0),pady=10,ipadx=30) but2=Button(fr1,text="取消") but2.grid(row=2,column=2,padx=(0,30),ipadx=30) root.mainloop()运行结果是,不管窗体如何调整尺寸,窗体上的组件始终处在窗体的正中间。
我认为place()方法最实用的是,让窗体所有组件作为一个整体始终居于窗体正中心。大家好好记下来,也可以把这篇文章收藏起来,以备不时之需。
下篇文章,我们讲解一个我自己学习过程中的写的一个记事本的“关于”窗口代码,我认为只有运用自己学的知识,去写一些小的,实际有用的代码 ,才能巩固自己学习的知识。
来源:济亨网
本文链接:http://wb98.com/post/304.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号