何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
Progressbar组件,俗称进度条,这是一个ttk组件,需要导入ttk模块才能使用。
创建语法: Progressba (父组件,参数……. )
参数:
参数
说明
length
进度条长度,默认为100像素
mode
模式,有2种可选择:determinate, indeterminate
maximum
进度条最大值,默认为100
orient
进度条方向,水平:HORIZONTAL,垂直:VERTICAL
value
进度条目前的值
variable
绑定进度条目前的值的变量
代码中的 start()是进度条的方法,执行它,进度条动画就自动执行。文章有专门讲解这个方法。
(垂直进度条道理完全一样,就不讲解了)
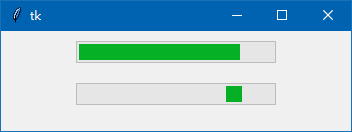
from tkinter import * from tkinter.ttk import * root=Tk() root.geometry('350x100+888+444') pbar1=Progressbar(root,orient=HORIZONTAL,length=200,mode='determinate') # 水平进度条,模式:determinate 从起始点到终点 pbar2=Progressbar(root,orient=HORIZONTAL,length=200,mode='indeterminate') # 水平进度条,模式:indeterminate 来回模式 pbar1.pack(pady=10) pbar2.pack(pady=10) pbar1.start() # 进度条1每隔50ms移动一下指针 pbar2.start() # 进度条2每隔50ms移动一下指针 root.mainloop()运行结果:

以上代码让大家对2个模式的外观有个感性认识,在实际运用时,一般来说,如果可以确定进度条的终点,就用默认的determinate模式,否则就用indeterminate模式。
我们先来讲一下默认的determinate模式,上面的start()方法,到达终点时,进度条并没有停止下来,下面我们来讲一下如何做到进度条的动画效果,但到终点要停下来。
第1种方法,用for循环的方法,这里要用到time模块,利用这个time模块中的暂停功能,让进度条进度稍停一下,让我们的眼睛可以看到进度条的变化过程,否则,循环很快,你都看不到过程就只看到进度条已经到过终点。
from tkinter import * from tkinter.ttk import * import time def running(): # 利用循环让进度条动起来 for i in range(100): # 进度条默认的终值是100 pbar1['value']=i+1 # 进度条的值增1 pbar1.update() # 刷新进度条,让我们看到动画 time.sleep(0.1) # 暂停0.1秒 root=Tk() root.geometry('350x100+888+444') pbar1=Progressbar(root,orient=HORIZONTAL,length=200,mode='determinate') # 水平进度条,模式:determinate 从起始点到终点 pbar1.pack(pady=30) running() root.mainloop()运行结果

第2种方法,用after()每隔一定时间,运行函数,代替循环。
from tkinter import * from tkinter.ttk import * js=0 # 初值 def running(): global js js=js+1 pbar1['value']=js # 新增1的js赋值给进度条当前值 if pbar1['value'] < pbar1['maximum']: # 进度条默认的终值'maximum'是100 pbar1.after(100,running) # 利用after方法,每100微秒再运行函数一次 root=Tk() root.geometry('350x100+888+444') pbar1=Progressbar(root,orient=HORIZONTAL,length=200,mode='determinate') # 水平进度条,模式:determinate 从起始点到终点 pbar1.pack(pady=30) running() root.mainloop()运行结果同上。
第3种方法,用timer.sleep(0.05) 代替 after()方法,第暂停一下,再执行函数,直到进度条当前值等于最大值。
from tkinter import * from tkinter.ttk import * import time js=0 def running(): global js js+=1 pbar1['value']=js # 当前值等于新增1的js root.update() time.sleep(0.05) # 暂停一下 if pbar1['value'] < pbar1['maximum']: # 进度条当前值小于最大值 running() # 继续执行本函数 root=Tk() root.geometry('350x100+888+444') pbar1=Progressbar(root,orient=HORIZONTAL,length=200,mode='determinate') # 水平进度条,模式:determinate 从起始点到终点 pbar1.pack(pady=30) running() root.mainloop()运行结果同上。
凡是知道进度条终值,就可以用以上方法,上面的终值是用默认的100,你可以改变终值,如你想改终值为300,代码为:
pbar1['maximum']=300进度条的3个方法:
start(interval):每隔interval时间移动一下指针。interval的默认值为50ms,start() 就相当于start(50),如果想加快速度,就把参数的时间写小一点,如:start(10),就加快了进度条的速度。
step(amount):每次增加一次amount步长,默认值是1.0,无论如何增加进度条的value值,都不能超过进度条的最大值maximum。
stop():进度条停止start()运行
以下用代码来演示这3个方法的使用:
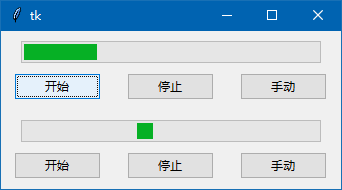
from tkinter import * from tkinter.ttk import * root=Tk() pbar1=Progressbar(root,orient=HORIZONTAL,length=300,mode='determinate') # 水平进度条,模式:determinate 从起始点到终点 pbar1.grid(row=0,column=0,columnspan=3,padx=20,pady=10) # 创建进度条1 but1=Button(root,text='开始',command=lambda:pbar1.start(30)) # 默认参数为50ms,这里为30,值越小,速度越快 but1.grid(row=1,column=0) but2=Button(root,text='停止',command=lambda:pbar1.stop()) # 进度条停止 but2.grid(row=1,column=1) but3=Button(root,text='手动',command=lambda:pbar1.step(10)) # 鼠标点击一下,当前值增加10(默认增加1) but3.grid(row=1,column=2) #------------------ pbar2=Progressbar(root,orient=HORIZONTAL,length=300,mode='indeterminate') # 水平进度条,模式:indeterminate 来回模式 pbar2.grid(row=2,column=0,columnspan=3,padx=20,pady=(20,10)) but4=Button(root,text='开始',command=lambda:pbar2.start(30)) # 默认参数为50ms,这里为30,值越小,速度越快 but4.grid(row=3,column=0,pady=(0,10)) but5=Button(root,text='停止',command=lambda:pbar2.stop()) # 进度条停止 but5.grid(row=3,column=1,pady=(0,10)) but6=Button(root,text='手动',command=lambda:pbar2.step(10)) # 鼠标点击一下,当前值增加10(默认增加1) but6.grid(row=3,column=2,pady=(0,10)) root.mainloop()
运行结果

现在我来讲一下,如何设置进度条的初始值以及如何获取进度条的当前值。
设置进度条的value值:pbar1[‘value’]=初始值
如果在创建进度条时,绑定了一个变量:variable=var 可以用变量的set()来设初值,如:var.set(75)
获取进度值方法:
1. 进度条[‘value’] 返回值
2. 进度条.cget('value')
3. 变量.get()
下面有代码为演示:
from tkinter import * from tkinter.ttk import * root=Tk() var=IntVar() # 创建一个变量 pbar1=Progressbar(root,length=200,mode='determinate',variable=var) # 绑定变量 # 水平进度条,模式:determinate 从起始点到终点 pbar1.pack(padx=10,pady=5) var.set(75) # 变量set()方法设进度初值为75 # pbar1['value']=75 # 没有绑定变量,这个方法也可以设初始值 def goto1(): pbar1.step(10) # 前进10步 print(pbar1['value']) # 输出目前的进度值 # print(pbar1.cget('value')) # cget()方法也可以得到进度值 # print(var.get()) # 用变量的get()方法也可以得到进度值 but1=Button(root,text="前进10步",command=goto1) but1.pack(pady=10) root.mainloop()有了上述讲解的进度条知识基本上够用了,但有的朋友可能还是想改一下进度的颜色或宽度(以前代码里的length参数是进度条的长度),这在外观上的改变要通过Style样式来设置。
我测试发现,进度条的颜色和宽度跟ttk主题有关,有些主题支持颜色自定义,有些不支持。
下面是相关代码:
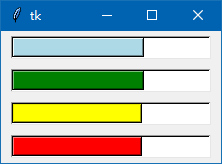
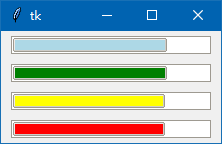
from tkinter import * from tkinter.ttk import * root=Tk() A = Style() A.theme_use('clam') # win10环境下主题:('winnative','clam','alt','default','classic','vista','xpnative') # 进度条颜色改变测试成功的是:'winnative','clam','alt','default','classic' A.configure("my0.Horizontal.TProgressbar", troughcolor ='white', background='lightblue') # troughcolor 水槽色 A.configure("my1.Horizontal.TProgressbar", troughcolor ='white', background='green') # background 背景色 A.configure("my2.Horizontal.TProgressbar", troughcolor ='white', background='yellow') A.configure("my3.Horizontal.TProgressbar", troughcolor ='white', background='red') B0 = Progressbar(root,style="my0.Horizontal.TProgressbar",length=200) B0.pack(padx=10,pady=5) B1 = Progressbar(root,style="my1.Horizontal.TProgressbar",length=200) B1.pack(padx=10,pady=5) B2 = Progressbar(root,style="my2.Horizontal.TProgressbar",length=200) B2.pack(padx=10,pady=5) B3 = Progressbar(root,style="my3.Horizontal.TProgressbar",length=200) B3.pack(padx=10,pady=5) B0.start() B1.start() B2.start() B3.start() root.mainloop()主题为classic的运行结果

主题为clam的运行结果

我在win10电脑上测试,只有vista 和 xpnative 这2款主题不支持ttk进度条自定义颜色,其它都支持。
在进度条宽度的样式设置也是一样的情况,有些主题不支持,有些支持。
下面的代码,我在win10电脑环境测试。
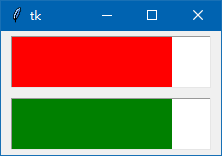
from tkinter import * from tkinter.ttk import * root=Tk() A = Style() A.theme_use('xpnative') # win10环境下主题:('winnative','clam','alt','default','classic','vista','xpnative') # 进度条漕的宽度改变测试成功的是:'winnative','alt','default','classic' A.configure("my0.Horizontal.TProgressbar", troughcolor ='white', background='red',thickness=50) # troughcolor 水槽色 A.configure("my1.Horizontal.TProgressbar", troughcolor ='white', background='green',thickness=50) # background 背景色 B0 = Progressbar(root,style="my0.Horizontal.TProgressbar",length=200) B0.pack(padx=10,pady=5) B1 = Progressbar(root,style="my1.Horizontal.TProgressbar",length=200) B1.pack(padx=10,pady=5) B0.start() B1.start() root.mainloop()测试结果,进度条漕的宽度改变测试成功的是这几款主题:'winnative','alt','default','classic'
运行结果

此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
好了,进度条就讲解到这里,下一篇文章我来讲讲另一个ttk组件:Treeview组件。
来源:济亨网
本文链接:https://wb98.com/post/340.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号