何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
我今天要讲解的Notebook组件也是一款ttk组件,我们称之选项卡组件。它是一款容器组件,它跟Frame类似,它也可以装入很多组件,这些组件我们可以分类装入不同的选项卡,对于管理是很方便的。
创建Notebook组件语法: Notebook(父组件,参数…..)
参数:
height : 组件高度
width : 组件宽度
padding : 设置组件四周的额外空间的尺寸
装入其它组件到Notebook的方法:add(子对象,参数…..)
参数:
text : 选项卡的字符串名称
state : 选项:normal, disabled(禁止), hidden(隐藏)
image : 选项卡插入图片
compound :选项卡上同时显示图片和文字时,彼此之间的位置关系
padding : 各选项卡里,组件跟选项卡里的四周间距
我们先来创建一个Notebook组件,然后创建2个框架frame组件fr1,fr2, 再后,通过add方法,把2个框架装入相应的选项卡里,并自动生成选项卡。
以后,想装入更多的组件,只要把装入的组件的父组件设为fr1,fr2y 就行了。
下面用代码来实现:
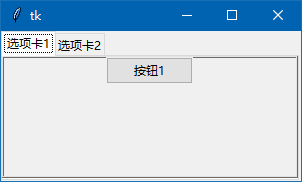
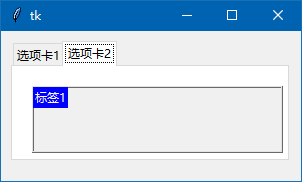
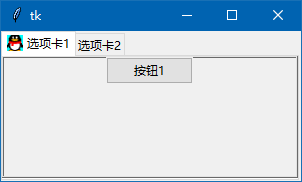
from tkinter import * from tkinter.ttk import * root=Tk() root.geometry('300x150+888+444') note1=Notebook(root) # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 note1.add(fr1,text='选项卡1') # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2') # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1',background='blue',foreground='white').grid() root.mainloop()运行结果:


由上面2图可见:
1. 加到到2个选项卡里的2个框架都自动扩展到全部选项卡的范围;
2. 加入到2个框架的组件,由于父组件的不同,可以分别用pack()和grid()来布局定位,互不干扰。
3. 创建其它组件,只要父组件分别为fr1,fr2,就可以装入更多的组件。
padding参数:
在上面的代码中,Notebook组件在窗体是居中显示的,fr1,fr2这2个框架在选项页中也是居中显示的。如果想让它们不居中显示,如何做到呢?对Notebook组件还好办,在pack()方法用padx,pady参数就可以做到。但2个框架在选项页中没有办法用padx,pady这2个参数。现在这2种情况都可以用padding这个参数来搞定。
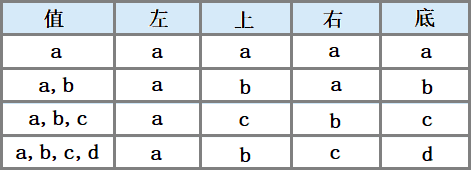
padding=(a,b,c,d) # padding可提供1至4个参数来控制组件的左上右下4个边跟外部组件之间的间距。
提供1,2,3,4个参数不同,表示的意思也不同,具体见下图:

如 padding=10 # 表示跟4周都保持10个像素的间距
padding=(10,20) # 表示左右跟外部组件保持10个像素间距,上下保持20个像素间距
…… 其他情况,看上图,以此类推.....丶丌皛
下面以代码的情况,来演示一下:
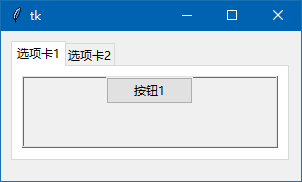
from tkinter import * from tkinter.ttk import * root=Tk() root.geometry('300x150+888+444') note1=Notebook(root,padding=(10,10,10,20)) # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 note1.add(fr1,text='选项卡1',padding=10) # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2',padding=(20,20,5,5)) # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1',background='blue',foreground='white').grid() root.mainloop()运行后,Notebook组件,2个框架都按padding的设置到了新的位置


选项框可以文字和图片同时显示,这样好看一点,我来演示一下,其实很简单,就跟标签设置文字和图片同时显示一样,只要在add()方法里加image, compound2个参数。(当然之前要创建好图像对象)
from tkinter import * from tkinter.ttk import * root=Tk() root.geometry('300x150+888+444') note1=Notebook(root) # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 img1=PhotoImage(file='16-1.png') note1.add(fr1,text='选项卡1',image=img1,compound='left') # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2') # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1',background='blue',foreground='white').grid() root.mainloop()运行结果,选项卡1多了一个图片。作者网站 wb98.com

默认情况下,选项页都在左上角开始,可是有些情况,我们希望选项页从别的位置开始,这就要样式设置。样式设置有一个参数tabpostition,它的选项跟以前学的anchor有点类似,下面代码来演示一下。
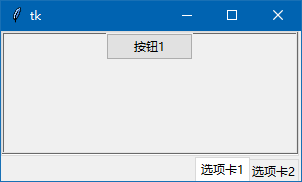
from tkinter import * from tkinter.ttk import * root=Tk() root.geometry('300x150+888+444') style1 = Style() style1.configure('my.TNotebook', tabposition='se') # 'se'再改nw,ne,sw,se,w,e,wn,ws,en,es,n,s试试 note1=Notebook(root,style='my.TNotebook') # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 note1.add(fr1,text='选项卡1') # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2') # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1',background='blue',foreground='white').grid() root.mainloop()运行结果

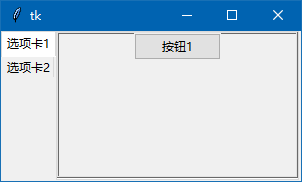
把 tabpostition=’se’ 改 tabpostition=’wn’ 再运行一下,结果:

大家自行把tabpostition参数改nw,ne,sw,se,w,e,wn,ws,en,es,n,s试试
Notebook相关方法:
除了上面讲的add()方法,Notebook还有很多方法可用,我讲解几个我掌握的方法。
1. hide(TabID) # 隐藏某选项卡,如 note1.hide(1) TabID为选项卡序号
2. forget(child) # 永久删除选项卡
3. add(child,text) # add(child) 恢复隐藏选项卡,加上新的text值,还可改名
4. select(TabID) # 选中某选项卡
以下用代码来演示一下上面讲的几个方法。 丶丌皛
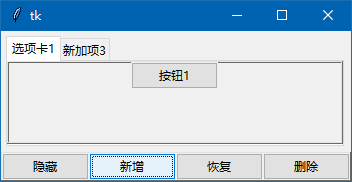
from tkinter import * from tkinter.ttk import * root=Tk() root.geometry('350x150+888+444') note1=Notebook(root,padding=5) # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 fr3=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡3的容器框架 note1.add(fr1,text='选项卡1') # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2') # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1',background='blue',foreground='white').grid() fr4=Frame(root,relief='ridge',borderwidth=1) # 准备装入4个按钮 fr4.pack() note1.select(1) # 选中第2个选项卡 # note1.select(fr2) # 也可以用这种方法,选中第2个选项卡 Button(fr4,text="隐藏",command=lambda:note1.hide(1)).pack(side=LEFT) # 隐藏选项卡2(id=1) Button(fr4,text="新增",command=lambda:note1.add(fr3,text='新加项3')).pack(side=LEFT) # 新增选项卡 Button(fr4,text="恢复",command=lambda:note1.add(fr2)).pack(side=LEFT) # 恢复隐藏的选项卡2 Button(fr4,text="删除",command=lambda:note1.forget(fr3)).pack(side=LEFT) # 永久删除选项卡3 root.mainloop()运行结果:

再讲几个方法:
1. insert(TabID,child,text) # 在某个选项卡前插入一个新的选项卡
如 insert(1, fr3, text=’新插入的选项卡’)
insert(’END’, fr3, text=’最后位置插入选项卡’)
2. tab(TabID, 参数…) # tab()方法操作选项卡
如 note1.tab(1,text=’改个名’) # 为第2个选项卡改名
note1.tab(1,state='disabled') # 第2个选项卡禁止操作
note1.tab(1,state=’normal’) # 第2个选项卡状态正常
note1.tab(1,’text’) # 返回第2个选项卡的文本
note1.tab(1,’state’) # 返回第2个选项卡的状态
note1.tab(1) # 省略第2个参数,就返回所有参数的的字典
3. index(TabID) # 返回选项卡的索引值,如果TabID为’end’ 返回选项卡的总数量
如 index(fr1) # 返回值为0
index(‘current’) # 返回鼠标点击处的选项卡的索引值(序号)
如何即时得到当前选项卡的索引值(序号)? 这可以用到Notebook组件的一个虚拟事件:
<<NotebookTabChanged>> # 当选项卡发生改变时,此事件发生
下面我用代码演示上述方法,并演示 <<NotebookTabChanged>>虚拟事件得到当前的选项卡序号。
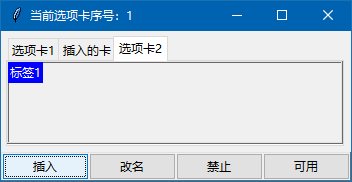
from tkinter import * from tkinter.ttk import * root=Tk() # 源码来自wb98.com root.geometry('350x150+888+444') note1=Notebook(root,padding=5) # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 fr3=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡3的容器框架 note1.add(fr1,text='选项卡1') # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2') # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1',background='blue',foreground='white').grid() note1.select(1) # 选中第2个选项卡 N=note1.index(1) # 得到第2个选项卡的序号 root.title('当前选项卡序号:'+ str(N)) # 用窗体标题来显示当前的选项卡序号 fr4=Frame(root,relief='ridge',borderwidth=1) # 准备装入4个按钮 fr4.pack() def newk(): note1.insert(1,fr3,text='插入的卡') # 插入新选项卡 note1.select(1) # 选中插入的选项卡 Button(fr4,text="插入",command=newk).pack(side=LEFT) # 插入选项卡(id=1) Button(fr4,text="改名",command=lambda:note1.tab(1,text='改个名称')).pack(side=LEFT) # 第2个选项卡改名 Button(fr4,text="禁止",command=lambda:note1.tab(1,state='disabled')).pack(side=LEFT) # 第2个选项卡禁止操作 Button(fr4,text="可用",command=lambda:note1.tab(1,state='normal')).pack(side=LEFT) # 第2个选项卡恢复正常操作 def selectjob(event): print('-------------') root.title('当前选项卡序号:'+ str(note1.index(note1.select()))) # 鼠标点击处的选项卡的序号 print('当前选项卡文本:',note1.tab(note1.select(),'text')) # 返回选中选项卡的文本 print('当前选项卡参数字典:',note1.tab(note1.select())) # 返回选中选项卡的参数字典 note1.bind('<<NotebookTabChanged>>',selectjob) # 选项卡发生变动时触发此事件 root.mainloop()运行结果

上面代码,用鼠标点击选项卡,会触发虚拟事件<<NotebookTabChanged>>其实,你用键盘操作ctrl + Tab 或 ctrl + shift + Tab 选择选项卡,也同样解决虚拟事件<<NotebookTabChanged>>
在编写一个简单的tkinter(ttk)程序里,我们编写多窗体时,可以在一个窗体里伪装成多窗体,可以通过Frame和LabelFrame组件来装入“不同窗体”的组件,然后通过显示或隐藏Frame和LabelFrame来达到切换不同窗体的效果。
我想,我们也可以通过隐藏Notebook组件的选项卡,然后把“不同窗体”的组件装入不同的选项卡里,操作选项卡,以达到多窗体切换的效果。
隐藏选项卡,要样式Style操作,代码:
style1 = Style()
style1.layout('TNotebook.Tab', []) # 隐藏选项卡
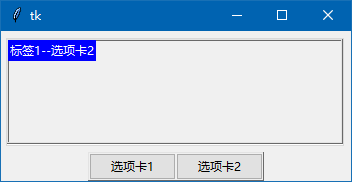
全部代码测试一下:
from tkinter import * from tkinter.ttk import * root=Tk() root.geometry('350x150+888+444') style1 = Style() style1.layout('TNotebook.Tab', []) # 隐藏选项卡 note1=Notebook(root,padding=5) # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 note1.add(fr1,text='选项卡1') # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2') # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1--选项卡1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1--选项卡2',background='blue',foreground='white').grid() note1.select(1) # 选中第2个选项卡 fr4=Frame(root,relief='ridge',borderwidth=1) # 准备装入4个按钮 fr4.pack() Button(fr4,text="选项卡1",command=lambda:note1.select(0)).pack(side=LEFT) # 选中第1个选项卡 Button(fr4,text="选项卡2",command=lambda:note1.select(1)).pack(side=LEFT) # 选中第2个选项卡 root.mainloop()运行结果:

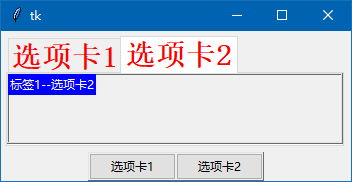
下面讲一下如何更改选项卡上的字体颜色及大小,这也要通过Style样式操作
。 style1 = Style() style1.configure('TNotebook.Tab',font=('宋体',22,'bold'),foreground='red') # 设置选项卡字体,大小,颜色以下是全部代码
from tkinter import * from tkinter.ttk import * root=Tk() # 源码来自wb98.com root.geometry('350x150+888+444') style1 = Style() style1.configure('TNotebook.Tab',font=('宋体',22,'bold'),foreground='red') # 设置选项卡字体,大小,颜色 note1=Notebook(root,padding=5) # 1 创建Notebook组件 note1.pack(fill=BOTH,expand=True) fr1=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡1的容器框架 fr2=Frame(root,relief='ridge',borderwidth=1) # 2 创建选项卡2的容器框架 note1.add(fr1,text='选项卡1') # 3 装入框架1到选项卡1 note1.add(fr2,text='选项卡2') # 3 装入框架2到选项卡2 but1=Button(fr1,text='按钮1--选项卡1').pack() # 4 把相关的组件装入对应的框架里 la1=Label(fr2,text='标签1--选项卡2',background='blue',foreground='white').grid() note1.select(1) # 选中第2个选项卡 fr4=Frame(root,relief='ridge',borderwidth=1) # 准备装入4个按钮 fr4.pack() Button(fr4,text="选项卡1",command=lambda:note1.select(0)).pack(side=LEFT) # 选中第1个选项卡 Button(fr4,text="选项卡2",command=lambda:note1.select(1)).pack(side=LEFT) # 选中第2个选项卡个选项卡恢复正常操作 root.mainloop()运行结果

Notebook组件功能还是很强大的,要学的知识很多,我也只是学了一点皮毛,先讲解到这里,以后有机会再就这个组件进行交流。
此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
下一篇文章,我来讲解另一个ttk组件:进度条Progressbar
来源:济亨网
本文链接:https://wb98.com/post/339.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号