何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
pack参数说明
编写一个程序的界面,就是要把各个组件,以适当大小,定位到界面的某个位置。
tkinter以提供3种界面组件布局管理的方法,分别是:pack,grid,place 这篇文章先来讲解pack 方法。
pack() 方法的参数有:side, fill, padx/pady, ipadx/ipady, anchor, expand
参数说明:
side: 决定组件停靠的方向。
选项:left, right, top, bottom
la1.pack( side=’top’) # 向上停靠 默认
la1.pack( side=’bottom) # 向下停靠
la1.pack( side=’left’) # 向左停靠
la1.pack( side=’right’) # 向右停靠
fill: 决定组件是否填充,以及填充的方向
选项:x, y, both, none
fill=”none” # 不填充 默认
fill=”x” # 横向填充
fill=”y” # 纵向填充
fill=”both” # 横向纵向都填充
padx/pady: 组件外,组件跟邻近组件或窗体边界的距离(外边距)
默认值:0
ipadx/ipady: 组件内,组件文本跟组件边界之间的距离(内边距)
默认值:0
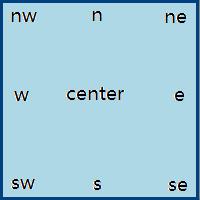
anchor: 决定组件停靠的位置
选项:n,nw,ne,s,nw,ne,center 默认值:center (居中显示)

expand: 决定组件的“势力范围”是否扩大到“扩展范围”
选项:True, False
默认值:False (标签只在自己的势力范围内活动)
“势力范围”和“扩展范围”的意思,等会将以图示讲解。
side, anchor, expand参数综合讲解:
下面的测试代码,我们以默认方法在窗口pack(定位)一个标签。
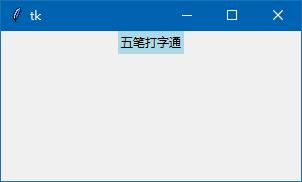
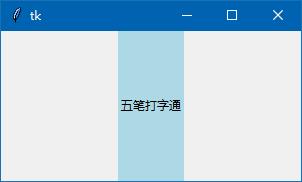
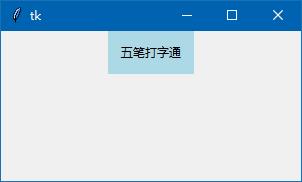
from tkinter import * root=Tk() root.geometry('300x150+888+444') la1=Label(root,text='五笔打字通',bg='lightblue') la1.pack() # 第5行代码 root.mainloop()运行结果: wb86.com

la1.pack() 参数为空,参数值就取默认值。相当于:la1.pack(side='top’,anchor='center’)
运行后,标签组件首先会根据side='top’(停靠方向是:向上停靠),停靠到界面的最上面后,然后再根据anchor='center’,将这个标签停靠位置定在这个标签的的“势力范围”的正中间位置。

图示中的黄色部分就是组件根据 side='top’ 定位以后,这个组件的“势力范围”,这个“势力范围”,后面创建的新组件是不可以进入的,只能由这个组件来扩展。
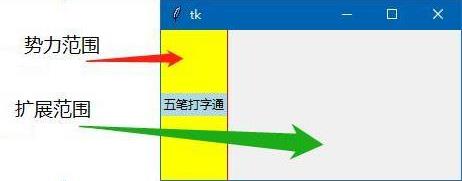
如果是 pack(side='left' ) 定位,运行结果如下:

图示中的黄色部分就是标签组件根据 side='left’ 定位后,这个标签组件的势力范围,这个势力范围,后面创建的新组件也是不可以进入这个范围进行定位。
在组件的势力范围内,组件自己可以用 fill='x’ 或 fill='y’ 来填充。测试代码,加入 fill='x’ 来看看。 丶丌皛
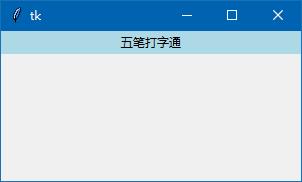
from tkinter import * root=Tk() root.geometry('300x150+888+444') la1=Label(root,text='五笔打字通',bg='lightblue') la1.pack(side='top',fill='x') # 第5行代码 root.mainloop()运行结果:

当你把
la1.pack(side='top',fill='x') # 第5行代码
改成
la1.pack(side='top',fill='y') # 第5行代码
你会发现,expand为默认状态(False),标签无法向纵向方向扩展。
由此可见,当expand=False,组件只能在它的势力范围内,进行填充。
小结一下:
当expand=False:
当 side='top’ 和 side='bottom’,只能横向填充,即 fill='x’
当 side='left’ 和 side='right’,只能纵向填充,即 fill='y’
其实只要在测试代码第5行中加入 expand=True ,就可以把组件的活动范围由它本来的“势力范围”扩大到“扩展范围”
from tkinter import * root=Tk() root.geometry('300x150+888+444') la1=Label(root,text='五笔打字通',bg='lightblue') la1.pack(side='top',fill='y',expand=True) # 第5行代码 root.mainloop()运行结果:

小结一下:
当expand=True:
组件就可以在“势力范围”+“扩展范围”,进行活动,进行填充。
当 expand=True 时,填充时,可以横向填充,也可以纵向填充,也要横向纵向同时填充,即 fill=’both’
side, anchor, expand 这三个参数结合在一起,可以将标签组件定位在窗体的9个特殊位置(窗体4个角,窗体4个边的中间,窗体正中间),如:
la1.pack(anchor='nw') # 定位在左上角
la1.pack(side='bottom',expand=True,anchor='nw') # 定位在左上角
la1.pack(anchor='ne') # 定位在右上角
la1.pack(side='left',expand=True,anchor='ne') # 定位在右上角
其它情况,大家举一反三。
padx, pady 参数
除了9个特殊的位置,组件如何定位在窗体的其它位置呢?这就要用到 padx, pady 这一对参数了。这2个参数是决定组件跟外部组件或窗体边沿的间距。
padx:表示组件在X方面距离自己最近的窗体边缘或其它组件的间距。
pady:表示组件在Y方面距离自己最近的窗体边缘或其它组件的间距。
这对参数有2种表现方式,如:
padx=10 组件距左右两边的组件或窗体边缘各10个像素
padx=(5,10) 组件距左边的组件或窗体边缘5个像素,右边10个像素
pady 也有2种表现方式,以此类推。
下面举例说明:
from tkinter import * root=Tk() root.geometry('300x150+888+444') la1=Label(root,text='五笔打字通',bg='lightblue') la1.pack(padx=(100,0)) # 第5行代码 root.mainloop()运行结果,发现标签本应该定位在窗体最上边的中间的标签,往右边移动了100个像素
如果想标签向左边移动100个像素,可改成:la1.pack(padx=(0,100)) # 第5行代码
如果希望标签向左移动100个像素,再往下移动50个像素,第5行代码,再改成:
la1.pack(padx=(0,100),pady=(50,0)) # 第5行代码
要往上移动10个像素呢?举一反三,应该改成:
la1.pack(padx=(0,100),pady=(0,50)) # 第5行代码
但运行结果是,往上移动没有效果(我在win10测试),因为标签没有办法向上移动到窗体的标题栏外。
换别的代码,停靠方向改成:side='bottom’,再测试一下:
la1.pack(side='bottom',pady=(0,50)) # 第5行代码
测试成功。标签先停靠在窗体最底边的正中间,然后向上移动50个像素。
以上代码通过padx,pady的改变来测试单独一个组件跟窗体边沿的间距的情况,我们现在测试一下多组件之间间距情况:
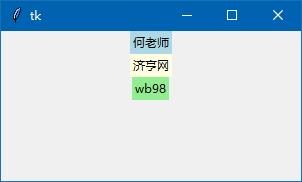
from tkinter import * root=Tk() root.geometry('300x150+888+444') la1=Label(root,text='何老师',bg='lightblue') la1.pack() # 第5行代码 la1=Label(root,text='济亨网',bg='lightyellow') la1.pack() # 第7行代码 la1=Label(root,text='wb98',bg='lightgreen') la1.pack() # 第9行代码 root.mainloop()默认情况下,padx,pady为0,上面代码运行结果如下:

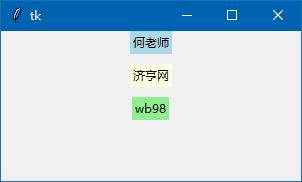
上面代码中,各组件纵向间隔为0,如果需要中间标签跟上下标签有相同的间隔为10个像素,改第7行代码为:
la1.pack(pady=10)
运行结果:

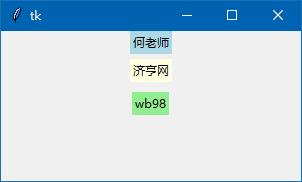
如果需要中间标签“济亨网”跟上面标签保持5个像素,跟下面的标签保持10像素的距离,改第7行代码为:
la1.pack(pady=(5,10))
运行结果:

标签之间的上下间距用 padx 调节,左右间距用pady 调节,其它的情况,大家自行测试。 wb98·com
参数 ipadx/ipad
最后讲解一对可以让组件变“胖”的参数 ipadx/ipady , 其实这对参数跟新建或设置标签时,用到的参数 padx/pady 效果是一样的。
也就是说,可以在标签创建时,或设置标签属性时,用padx/pady 让标签变胖,也可以在pack() 用参数 ipadx/ipady 变“胖”。
下面用代码为演示一下:
from tkinter import * root=Tk() root.geometry('300x150+888+444') la1=Label(root,text='五笔打字通',bg='lightblue') # 第4行代码 la1.pack() # 第5行代码 root.mainloop()我们在上面的代码里,把第4行代码改成:
la1=Label(root,text='五笔打字通',bg='lightblue',padx=10,pady=10) # 第4行代码
或者不改第4行代码,改第5行代码为:
la1.pack(ipadx=10,ipady=10) # 第5行代码
效果是一样的,运行结果:

单个组件或少量组件直接用pack方法来定位还简单,但要是很多的组件在窗体来用pack方法来定位就复杂了,所以编程时,用pack()来定位时,一般是结合frame组件来定位,这可以让界面编写代码简单化。
下一篇文章就讲解 frame组件。 wb98.com 网站将持续发布tkinter系列课程文章,感兴趣的朋友可以来这里。
来源:济亨网
本文链接:https://wb98.com/post/297.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号