何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
创建标签Label 组件
今天讲解标签(Lable)组件,这个组件在编程中经常要用得到,而且对于tkinter新手来说,对这个组件的属性,方法等了解,非常重要,因为标签Lable属性,方法跟其它组件是完全相同的,当你对标签组件的属性和方法非常熟悉了,再去学其它组件就很容易了。
Label是用来显示文本或图像的组件。是的,你没有看错,这个标签不但可以显示文本,也可以显示图像。但文本目前只能显示单一大小,单一字体的文本,在显示图像方面,用PhotoImage()支持只显示jpg和png格式的图像。
建立一个显示文本的Lable,语法如下:
新建标签名=Label(父组件, text=’标签要显示的文字’)
下面的代码,就可以在建立并显示一个标签。
from tkinter import * root=Tk() la1=Label(root,text='我是一个标签') # 定义一个名为la1的标签组件 la1.pack() # 定位这个标签组件 root.mainloop()
注意,la1.pack() 这行代码必不可少,缺少将无法显示。pack() 是tkinter 用于窗体组件布局的一种方法(以后会详细讲解),说白了,组件布局方法就是如何把组件显示到它的父组件上的合适的位置。
运行结果如下:

设置标签属性的3种方法
以上结果就是显示一个默认参数的标签,我们想更多的自定义显示,就要重新设置标签的属性。
上一篇文章讲解设置窗体属性的2种方法,这2种方法同样可以用于组件。
第1种方法,用config()方法 ,重新设置显示文本,字体,颜色:
la1.config(text='重新设置文本', font=('黑体',20),fg='red')第2种方法,用字典键的方法来设置:
la1['text']='重新设置文本' la1['font']= ('黑体',20) la1['fg']='red'还有第3种方法:其实在标签组件定义时,就可以设置相关的属性。如:
la1=Label(root,text='重新设置文本',font=('黑体',20),fg='red')
用以上3种方法任何一种,运行后,都会得到一个结果,如下图:
标签组件到底有多少属性可以设置?
用 print(la1.keys()) 可以输出标签组件可以设置的属性。
下面一一讲解标签用得比较多的属性。由于有很多相关属性其它组件也是一样拥有,也是一样用法,在以后的组件属性讲解中,我可能就不再讲解了,大家可以收藏此文,以后可以回过头来,再来看一下标签组件的讲解。
大家先在编辑器里输入以下6行代码,第4行为空行,以便随时加入以下的讲解代码来测试
from tkinter import * root=Tk() # 创建窗体 root.geometry('300x150+888+444') # 设置窗体大小及显示位置 # 这里随时加入代码来测试 la1.pack() # 标签la1定位 root.mainloop()属性:text bg 或 background
text : 标签显示的文本,文本可包含换行符。
bg 或 background : 标签的背景颜色。(在tkinter中,bg和background是一样,用谁都行,但以后要学的ttk,只支持background,不再支持bg)
关于颜色,可以用内置的颜色名称,如"red", 也可以用16进制来表示 ,如“#FFA500”;我以后用文章来讲解跟颜色有关的知识,现在刚开始学习,我们先记下几个常用的颜色名称来用于学习:
红色:red 橙色:orange 黄色:yellow 绿色:green 蓝色:blue浅蓝:lightblue 浅绿:lightgreen 浅黄:lightyellow
加入测试代码:
la1=Label(root,text='五笔打字通',bg='lightblue')
运行结果:

text选项加入换行符: \n:
la1=Label(root,text='五笔打字通\n是一款五笔打字练习软件',bg='lightblue')
运行结果:

显示结果是,文本换行了,2行是居中对齐,想左对齐怎么吧,那就用下面的justify属性。
属性:justify
justify :决定多行文本如何对齐,默认是居中对齐: center,左对齐用: left, 右对齐用:right
la1=Label(root,text='五笔打字通\n是一款五笔打字练习软件', bg='lightblue', justify='left',)
运行结果如下,实现了文本的左对齐。

属性:wraplength
wraplength : 决定多少个像素文本自动换行。换行符‘\n’是强制换行,如果要自动换行就用wraplength , 但具体多少个像素换行,需要你反复调试。
la1=Label(root,text='五笔打字通是一款五笔打字练习软件', bg='lightblue', wraplength=90, justify='left',)
代码中设置为90个像素换行,依旧是左对齐。运行结果:

属性:relief
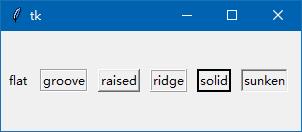
relief : 标签的样式(表现在边框的不同),默认的样式是平整的,标签的所有样式如下:
flat groove raised ridge solid sunken
平整 边凹 凸形 边凸 黑框 凹形
具体样式见下图:

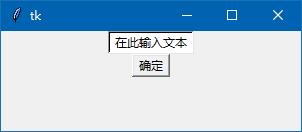
relief的具体运行,我们用标签伪装一个文本框和按钮:
la1=Label(root,text=' 在此输入文本 ',relief='sunken',bg='white') # 样式sunken为凹形,背景为白色,伪装为一个文本框 la1.pack() la2=Label(root,text=' 确定 ',relief='raised') # 样式raised为凸形,伪装为了一个按钮 la2.pack()
运行结果如下:

属性: bd 或 borderwidth
bd 或 borderwidth : 标签组件的边框宽度,默认值系统决定,一般是1或2个像素。
我们把上面的代码加入bd=6 看看边框宽度为6个像素,效果如何?
la1=Label(root,text=' 在此输入文本 ',relief='sunken',bg='white',bd=6) # 样式sunken为凹形,背景为白色,伪装为一个文本框 la1.pack() la2=Label(root,text=' 确定 ',relief='raised',bd=6) # 样式raised为凸形,伪装为了一个按钮 la2.pack()
运行结果:

属性:fg 或 foreground 和 cursor、font
fg 或 foreground : 标签字体的颜色
cursor : 标签的鼠标光标样式
font : 标签的字体信息,如果同时设置字体名,大小,斜体等参数,要用元组表示,元组有3个参数,第1个参数是字体名,第2个参数是字体大小,第3个参数是一个包含1个或多个字体风格修饰符的字符串,如:
font=('黑体',12,'bold italic underline overstrike') # 字体的全部表现形式或
font=('黑体',12,'bold') # 字体为粗体或
font=('黑体',12,'italic underline') # 斜体,下划线注: bold: 粗体, italic: 斜体, underline: 下划线, overstrike: 删除线
我们用标签来模拟一个超链接,代码如下:
la1=Label(root,text='www.wb98.com', bg='lightblue', font=('黑体',12,'underline'), # 标签字体为黑色,大小12,有下划线 fg='blue', # 字体颜色为蓝色 cursor='hand2') # 鼠标样式为“手形”运行结果如下:

以上标签就模拟一个超链接,鼠标移动上去,就会变成手形,可惜不能点击进入我的网站 wb98.com
一个标签只能设置一种字体,默认字体是由系统决定的,不同系统的默认字体及默认安装好的字体不同,如果想做跨平台程序,牵涉到字体时,要注意这一点。
属性:image
image : 标签显示的图片,image值应该是由PhotoImage()创建的图像对象。
下面的代码,可以在标签里显示一个图片,但一定要先在代码文件的目录里,先准备好图片文件0.png
img1=PhotoImage(file='0.png') la1=Label(root,text='魂斗罗',image=img1,bg='lightblue')
先要在代码中先要把图片文件0.png通过PhotoImage()方法转为对象img1,然后才可以在定义标签里使用这个图像对象。目前用PhotoImage()方法支持gif 和 png 两种格式。
运行结果如下:

根据运行结果可知,没有定义标签的宽和高,标签显示图像,它的尺寸也是可以自适应图片大小的。但是,由于显示了图像,而文本“魂斗罗”却无法显示,这说明图像相对于文本,有更高的显示优先权。如果想文本和图像同时显示,就要用到下面的参数:compound
属性:compound
compound : 控件标签图像和文本混合显示。compound的选项:center,left,right,top,bottom 分别决定文本显示在图像的正中间,左边,右边,上面,下面。
img1=PhotoImage(file='0.png') la1=Label(root,text='魂斗罗',image=img1,bg='lightblue',compound='left')
运行结果

属性:width,height
width,height : 文本标签的宽和高
如果标签显示的是字符,那么宽和高的单位: 字符单位,如果标签显示的有图像,那么宽和高的的单位是:像素
在不设置标签宽高的情况下,默认状态下,标签大小总跟文字大小工图像大小相适应。如果想设置标签的大小,大家可以设置width和height,纯文本的标签,width和height的单位都是半角字符单位。
la1=Label(root,text='12345',bg='lightblue',width=5,height=1)
运行结果如下:

其实,你在代码把text=’12345’,去除,运行结果,标签的宽和高也一样,这说明,width和height这2个参数决定标签大小,跟text的文字多少没有关系了。
width=5,height=1 说明标签大小可以显示1行5个半角字符
width=6,height=3 说明标签大小可以显示3行6个半角字符
以此类推。
但是,显示文本为中文时,根据我以前学的别的编程语言经验,中文字符为全角字符,相当于2个半角字符,但在我的电脑里,用width和height来设置相应的宽和高,总是有些出入,不知为何,大家可以到你的电脑测试一下。
属性:padx, pady
padx : 决定 Label 水平方向上的额外间距(内容和边框之间的距离)
pady : 决定 Label 垂直方向上的额外间距(内容和边框之间的距离)
padx,pady这2个参数,从某种角度来说,是另一种决定标签大小的方法,但它的单位是像素。
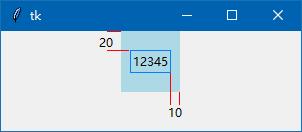
la1=Label(root,text='12345',bg='lightblue',padx=10,pady=20)
运行结果如下:

标签在水平方面的左右2边都增加了10个像素,在垂直方面的上下2边都增加了20个像素。
属性:anchor
anchor: 如果标签高、宽大于显示的文本或图像尺寸,anchor属性决定标签文本和图像的显示位置。
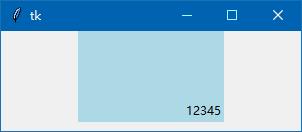
la1=Label(root,text='12345',bg='lightblue',width=20,height=5,anchor='se')
运行结果如下:(上面代码中的width和 height的单位是字符单位)

anchor=’se’ 这个代码让标签文本显示在这个标签的右下角
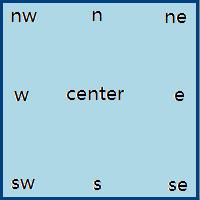
anchor的选项有:"n", "ne", "e", "se", "s", "sw", "w", "nw", 和 "center" 代表的方位如下图所示。(默认是居中显示‘center' )

如果把标签文本改成图像,也是一样的。丶丌皛
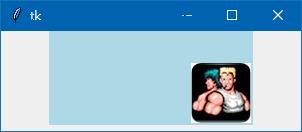
img1=PhotoImage(file='0.png') la1=Label(root,image=img1,bg='lightblue',width=200,height=90,anchor='se')
运行结果:(上面代码中的width和 height的单位是像素)

标签组件比较常用的属性,除 textvariabe外,上面我都讲解了,不太常用的,我为觉得刚开始学习没有必要了那么多,如果你是新手,就更没有必须一次学那么多。
以上的属性,有很多属性其它组件也一样拥有,大家要学会举一反三。
textvariable 会在以后结合变量的知识再讲解。
来源:济亨网
本文链接:https://wb98.com/post/296.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号