何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
虚拟事件:复制,剪切,粘贴
对于文本操作,复制,剪切,粘贴是最常用的操作了,如果是自己来写代码操作复制,粘贴功能,就要操作剪贴板,要写不少代码,但利用tkinter为Text组件提供了虚拟事件,让我们很容易就可以做到复制,剪切,粘贴3项功能。
这3项虚拟事件是:
event_generate("<<Copy>>")) # 虚拟复制事件
event_generate("<<Cut>>")) # 虚拟剪切事件
event_generate("<<Paste>>")) #虚拟粘贴事件
下面代码,我在Text组件,我通过创建右键菜单,来调用虚拟事件。
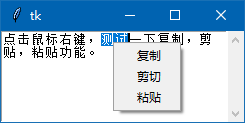
from tkinter import * def popup_menu(event): popup.post(event.x_root,event.y_root) # 弹出右键菜单 root=Tk() scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side='right',fill=Y) te1=Text(root) te1.pack(side='left',fill=BOTH,expand=True) te1.insert(END,'点击鼠标右键,测试一下复制,剪贴,粘贴功能。') te1.config(yscrollcommand = scr1.set) # 滚动条的绑定 scr1.config(command = te1.yview) # 滚动条的绑定 popup=Menu(root,tearoff=0) popup.add_command(label='复制',command=lambda:te1.event_generate("<<Copy>>")) popup.add_command(label='剪切',command=lambda:te1.event_generate("<<Cut>>")) popup.add_command(label='粘贴',command=lambda:te1.event_generate("<<Paste>>")) root.bind("<Button-3>",popup_menu) # 鼠标右键菜单绑定函数 root.mainloop()运行结果

有了虚拟事件,复制,剪切,粘贴功能真的很容易实现。
关键词查找 search()方法
在Text组件里,可以通过search()方法查找关键词文本,返回的是找到的第1个关键词字符的位置,如果现在创建了一个Text对象tel,那么语法是:
weizi=te1.search(关键词字符,开始位置,查找位置)
注:查找到关键字,就返回找到的关键字的起始位置,如果没有找到,就返回空字符。
下面我就用代码来演示如何在Text组件里查找字符,我来模拟一下记事本的查找,用另外一个窗口来显示查询界面,也算是温习一下以前学习的Toplevel组件的相关知识。
我在上面的代码里,在弹出菜单项再增加一个分割线,一个‘查找’菜单项。
from tkinter import * def popup_menu(event): popup.post(event.x_root,event.y_root) # 弹出右键菜单 def findfrm(): # 显示查找窗口 top1=Toplevel(root,width=230,height=50) # 查找窗口 a,b=230,50 # 查找窗口的宽和高 c=root.winfo_x()+((root.winfo_width()-a)/2) d=root.winfo_y()+((root.winfo_height()-b)/2) top1.geometry('%dx%d+%d+%d' % (a,b,c,d)) # 查找窗口居中 top1.attributes("-toolwindow", 1) # 无最大化,最小化 top1.transient(root) # 窗口只置顶root之上 top1.resizable(False,False) # 不可调节窗体大小 top1.focus_force() # 得到焦点 en1=Entry(top1) # 输入查找关键字的单行文本框 en1.pack(side=LEFT,padx=10) but1=Button(top1,text=" 确 定 ",command=lambda:findok(en1.get())) but1.pack(side=LEFT,padx=(0,10)) en1.focus_force() # 单行文本框得到焦点 def findok(key): # 查找关键词函数 start='1.0' # 初始化,查找起始位置 te1.tag_remove('tag1','1.0',END) # 初始化,移除标签,但不删除标签的设置定义 if key=='': # 关键词为空,退出 return while True: # 循环查找 weizi=te1.search(key,start,END) print(weizi) # 输出查找返回的结果 if weizi=='' : # 返回值为空,就是找不到 break # 跳出循环 te1.tag_add('tag1',weizi, weizi+'+' + str(len(key))+'chars') # 找到了就新建一个标签 start=weizi+'+' + str(len(key))+'chars' # 找到了,就把起始位置定义为:找到位置+关键字的长度 root=Tk() # 源码来自wb98.com scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side='right',fill=Y) te1=Text(root) te1.pack(side='left',fill=BOTH,expand=True) te1.config(yscrollcommand = scr1.set) # 滚动条的绑定 scr1.config(command = te1.yview) # 滚动条的绑定 popup=Menu(root,tearoff=0) popup.add_command(label='复制',command=lambda:te1.event_generate("<<Copy>>")) popup.add_command(label='剪切',command=lambda:te1.event_generate("<<Cut>>")) popup.add_command(label='粘贴',command=lambda:te1.event_generate("<<Paste>>")) popup.add_separator() # 增加分割线 popup.add_command(label='查找',command=findfrm) # 增加一个查找菜单项 root.bind("<Button-3>",popup_menu) # 鼠标右键菜单绑定函数 te1.tag_config('tag1',background='red',foreground='white') # 查找标签的设置定义:红底白字 root.mainloop()运行结果:

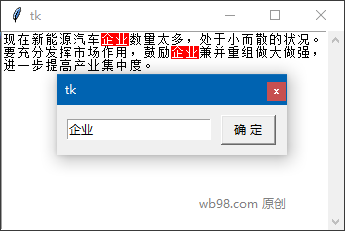
运行后,点鼠标右键,再点‘查找’菜单项,出现搜索框。搜索窗口是由Toplevel组件,它会在它的父组件居中显示,相关代码,在我前面的文章里都讲解过,下面我重点讲解代码里的 search()方法使用。
while True: # 循环查找 weizi=te1.search(key,start,END) print(weizi) # 输出查找返回的结果 if weizi=='' : # 返回值为空,就是找不到 break # 跳出循环 te1.tag_add('tag1',weizi, weizi+'+' + str(len(key))+'chars') # 找到了就新建一个标签 start=weizi+'+' + str(len(key))+'chars' # 找到了,就把起始位置定义为:找到位置+关键字的长度查找关键字的相关代码就是上面几行,查找模块是无限循环查找,直到找不到才退出循环。
当查找返回的weizi =''时,就说明没有查找到,要退出循环,不跳出循环就会死循环了。
无论查找的结果如何,我都用print(weizi)来输出,让大家了解返回的位置信息。
一旦查找到关键字时,要做2件事:
1 是为这个查找的关键字新建一个标签,这个标签的范围就是查找到的位置为起始位置,结束位置就是起始位置 + 关键字的长度。
2是把下一次查找的起始位置改成:查找到的位置+ 关键字的长度。
在循环查找关键字之前,不要忘记初始化,即:
start='1.0' # 初始化,查找起始位置 te1.tag_remove('tag1','1.0',END) # 初始化,移除标签,但不删除标签的设置定义Text组件插入图片,按钮组件
Text组件不但可以插入文本,也可以插入图片。
插入的图片也要先用 PhotoImage()方法创建图片对象。
插入图片的方法是: image_create(插入位置,image=图片对象)
下面是插入图片的代码
from tkinter import * root=Tk() scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side='right',fill=Y) te1=Text(root,width=36,height=18) te1.pack(side='left',fill=BOTH,expand=True) img1=PhotoImage(file='wz.png') te1.image_create(END,image=img1) te1.insert(END,'\n\n以上是我的网站:何老师的济亨网') te1.config(yscrollcommand = scr1.set) # 滚动条的绑定 scr1.config(command = te1.yview) # 滚动条的绑定 root.mainloop()
运行结果

Text组件还可以插入组件,这一点,是不是感觉Text组件有点框架组件的意思?
Text组件插入组件的方法是:先创建要插入的组件,然后用:
window_create(插入位置,window=组件) 插入组件。
Text组件插入的组件还可以触发相关事件,下面代码在上面的代码基础上再插入一个按钮。
from tkinter import * def okimg1(): te1.image_create(END,image=img1) root=Tk() scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side='right',fill=Y) te1=Text(root,width=36,height=18) te1.pack(side='left',fill=BOTH,expand=True) img1=PhotoImage(file='wz.png') te1.image_create(END,image=img1) te1.insert(END,'\n\n以上是我的网站:何老师的济亨网\n') but1=Button(root,text="创建一个图片",command=okimg1) # 创建按钮 te1.window_create(END,window=but1) # 插入按钮 te1.config(yscrollcommand = scr1.set) # 滚动条的绑定 scr1.config(command = te1.yview) # 滚动条的绑定 root.mainloop()
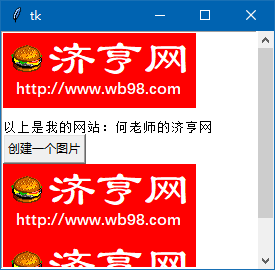
运行后,点击按钮,结果是再在Text组件里插入一个图片。

能插入按钮,当然也可以插入别的组件,下面代码,我们再增加一个多选按钮,勾选这个多选按钮,就会在插入图片后,再提示一下。
from tkinter import * from tkinter import messagebox def okimg1(): te1.image_create(END,image=img1) if var.get()==1: messagebox.showinfo("提示:","刚才插入了一个图片") # 勾选就提示 root=Tk() scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side='right',fill=Y) te1=Text(root,width=36,height=18) te1.pack(side='left',fill=BOTH,expand=True) img1=PhotoImage(file='wz.png') te1.image_create(END,image=img1) te1.insert(END,'\n\n以上是我的网站:何老师的济亨网\n') but1=Button(root,text="创建一个图片",command=okimg1) # 创建按钮 te1.window_create(END,window=but1) # 插入按钮 var=IntVar() ch1=Checkbutton(root,text="插入图片后再提示一下",variable=var) te1.window_create(END,window=ch1) # 插入多选按钮 te1.config(yscrollcommand = scr1.set) # 滚动条的绑定 scr1.config(command = te1.yview) # 滚动条的绑定 root.mainloop()以上代码不用多解释了吧,举一反三的你应该还可以插入别的组件……
Text组件要讲解的知识太多了,但基础的知识我都讲解了,对于新手来说,已经够了,以后就慢慢积累,大家互相交流,共同进步。
下一篇文章讲解Canvas画布组件
此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
来源:济亨网
本文链接:http://wb98.com/post/331.html
-
tkinter的Text组件的虚拟事件
最近发表
-
- Setup Factory 安装返回代码
- Inno安装程序退出代码,卸载程序退出代码
- Privacy Policy(隐私政策)
- tkinter,在多模块下编程:多窗口切换,跳转
- tkinter,让窗口右上角关闭按钮‘X’失效,禁用标题栏上的关闭按钮
- tkinter,在同一模块下的多窗体操作,不用Toplevel组件,用函数
- tkinter,在同一模块下的多窗体操作,用Toplevel组件
- vscode 出现 No such file or directory 的解决办法(python tkinter)
- tkinter的listbox组件排序方法,源码
- tkinter新手常常遇到的 'NoneType' object has no attribute ***** ,解决办法很简单。
赞助商链接
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号