何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
在tkinter中,在同一模块下,如果不是通过frame或notebook来模拟多窗体切换,那就只有通过 Toplevel组件来操作了。
通过Toplevel组件可以弹出一个窗体,这个窗体跟主窗体一样,可以设置标题,大小,图标,位置,颜色等,也可以在这个弹出窗体加入新的组件,也可以把这个弹出窗体做为父窗体,再弹出新的窗体。
但是,但是,但是,(重要的事说3次),除了第一个所谓的主窗体外,其它弹出的所谓的子窗体,以及子子窗体,都是兄弟关系,平行关系。
你可以关闭主窗体,让所有窗体都跟随关闭。其它窗体只能关闭自己。 丶丌皛
我们可以通过主窗体切换到某个弹出窗体,也可以通过其中一个弹出窗体再弹出另外一个弹出窗体,也可以弹出自己的子窗体,除主窗体外,它们都是平行关系,兄弟关系。
下面的代码,我来演示一下Toplevel组件弹出窗体的几种情况:
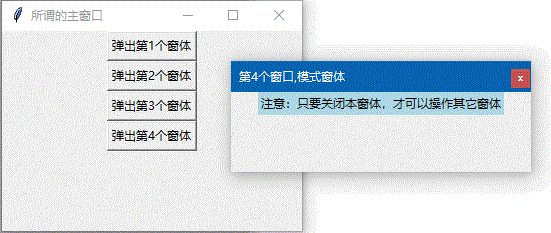
from tkinter import * def one(): top1=Toplevel(root) top1.title('弹出的第1个窗口') top1.geometry('300x100') but0=Button(top1,text="我也可以弹出第2个窗体",command=two) but0.pack() but3=Button(top1,text="我也可以弹出我下面的子窗体",command=wb98) but3.pack() def two(): top2=Toplevel(root) top2.title('第2个窗口,置顶所有窗体') top2.attributes('-topmost',1) # 窗口置顶其它窗体之上 top2.geometry('300x100') def three(): top3=Toplevel(root) top3.title('第3个窗口,只置顶root窗体') top3.transient(root) # 窗口只置顶root之上 top3.geometry('300x100') def four(): top4=Toplevel(root) top4.title('第4个窗口,模式窗体') top4.attributes("-toolwindow", 1) # 无最大化,最小化 top4.transient(root) # 窗口只置顶root之上 top4.resizable(False,False) # 不可调节窗体大小 top4.grab_set() # 转化模式 top4.focus_force() # 得到焦点 top4.geometry('300x80') la1=Label(top4,text='注意:只要关闭本窗体,才可以操作其它窗体',bg='lightblue') la1.pack() def wb98(): top21=Toplevel(root) top21.title('第2个窗口的子窗体') top21.transient(root) # 窗口只置顶root之上 top21.geometry('100x100') root=Tk() # 源码来自wb98.com root.title('所谓的主窗口') root.geometry('300x200') but1=Button(root,text="弹出第1个窗体",command=one) # 弹出第1个普通窗体 but1.pack() but2=Button(root,text="弹出第2个窗体",command=two) # 弹出第2个窗体,置顶所有窗体 but2.pack() but2=Button(root,text="弹出第3个窗体",command=three) # 弹出第3个窗体,root主窗体 but2.pack() but2=Button(root,text="弹出第4个窗体",command=four) # 弹出第4个窗体,模式窗体 but2.pack() root.mainloop()运行结果:

我们可以通过Toplevel组件做新的窗体,其实也通过Toplevel组件来模拟自定义的对话框,如上面代码,弹出的第4个置顶,无最大化,最小化按钮的窗体,就可以改成对话框,在我前面的文章也有相关的代码,大家可以回看。
此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
来源:济亨网
本文链接:http://wb98.com/post/354.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号