何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
这次讲解的组件是LabelFrame,这个组件其实是我们已经学习的组件Frame类似的组件,它也是一个框架组件,它可作为其它组件的父组件,可以容纳其它的组件在其内部,如果LabelFrame组件不加text这个参数,就跟Frame是一模一样了。
我们先来创建一个LabelFrame组件,LabelFrame创建语法跟按钮,标签的创建都是一样的,参数里,先写父组件,再写参数:
语法:LabelFrame(父组件,参数…….)
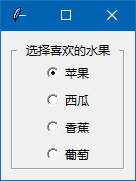
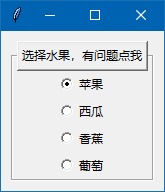
from tkinter import * root=Tk() lfr1=LabelFrame(root,text=' 选择喜欢的水果 ') # 创建LabelFrame组件 lfr1.pack(padx=10,pady=10) var=IntVar(value=1) ra1=Radiobutton(lfr1,text='苹果',variable=var,value=1).pack() ra2=Radiobutton(lfr1,text='西瓜',variable=var,value=2).pack() ra3=Radiobutton(lfr1,text='香蕉',variable=var,value=3).pack() ra4=Radiobutton(lfr1,text='葡萄',variable=var,value=4).pack() root.mainloop()
运行结果:

这就是我们常看到的LabelFrame组件在窗体的外貌,一个Frame组件加一个标签,如果你在创建LabelFrame的代码里,去除 text='选择喜欢的水果',那外表看上去就是一个Frame组件,LableFrame组件也有relief参数,也可以改变样式,如:
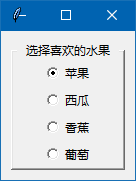
from tkinter import * root=Tk() lfr1=LabelFrame(root,text=' 选择喜欢的水果 ',relief='raised') # 创建LabelFrame组件 lfr1.pack(padx=10,pady=10) print(lfr1.keys()) # 输出组件的相关参数项 var=IntVar(value=1) ra1=Radiobutton(lfr1,text='苹果',variable=var,value=1).pack() ra2=Radiobutton(lfr1,text='西瓜',variable=var,value=2).pack() ra3=Radiobutton(lfr1,text='香蕉',variable=var,value=3).pack() ra4=Radiobutton(lfr1,text='葡萄',variable=var,value=4).pack() root.mainloop()
运行结果:

LableFrame组件上的标签,可以改变位置到组件上的其它位置上,要就要用到 labelanchor参数,这个参数支持标签处于 'e'、's'、'w'、'n'、'es'、'ws'、'en'、'wn'、'ne'、'nw'、'se'、'sw' 12个位置。我们用代码为测试一下:
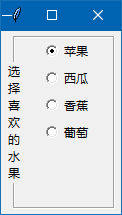
from tkinter import * root=Tk() lfr1=LabelFrame(root,text='选\n择\n喜\n欢\n的\n水\n果',labelanchor='w') lfr1.pack(pady=5,ipadx=20,ipady=20) var=IntVar(value=1) ra1=Radiobutton(lfr1,text='苹果',variable=var,value=1).pack() ra2=Radiobutton(lfr1,text='西瓜',variable=var,value=2).pack() ra3=Radiobutton(lfr1,text='香蕉',variable=var,value=3).pack() ra4=Radiobutton(lfr1,text='葡萄',variable=var,value=4).pack() root.mainloop()
运行结果:

如果你只是用LableFrame的基本功能,我看只要掌握以上这几个参数也差不多了。但LableFrame还有一些参数,你其实也可以了解一下。我们在创建LableFrame组件后的代码,再加入 print(lfr1.keys()) 代码,在运行后,在命令行里会输出相关的参数:
['bd', 'borderwidth', 'class', 'fg', 'font', 'foreground', 'labelanchor', 'labelwidget', 'relief', 'text', 'background', 'bg', 'colormap', 'container', 'cursor', 'height', 'highlightbackground', 'highlightcolor', 'highlightthickness', 'padx', 'pady', 'takefocus', 'visual', 'width']
如果你认真学好了按钮,标签等组件的使用,这些参数大部分,你应该都会使用。我来讲解一下一,两个参数的使用。
labelwidget
这个参数,可以让其它的组件代替LableFrame组件上的标签,下面我用带图标的另外一个标签来代替LableFrame组件里的text参数。
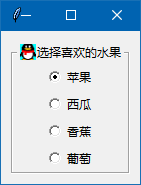
from tkinter import * root=Tk() img1=PhotoImage(file='16-1.png') # 创建图像对象,要自己准备好图片 la1=Label(root,text='选择喜欢的水果',image=img1,compound='left') lfr1=LabelFrame(root,labelwidget=la1) # la1代替组件的标签 lfr1.pack(padx=10,pady=10) var=IntVar(value=1) ra1=Radiobutton(lfr1,text='苹果',variable=var,value=1).pack() ra2=Radiobutton(lfr1,text='西瓜',variable=var,value=2).pack() ra3=Radiobutton(lfr1,text='香蕉',variable=var,value=3).pack() ra4=Radiobutton(lfr1,text='葡萄',variable=var,value=4).pack() root.mainloop()
运行结果

既然可以用另外的标签组件代替LableFrame标签,那么,也应该可以用别的组件来代替,下面我用一个按钮组件来代替试试看。
运行结果

这个代替的按钮,也可以点击触发绑定的函数。
其它组件应该也可以代替组件的标签,但我没有测试,有兴趣的朋友自行测试吧。
以前曾讲过,Frame组件可以模拟分隔线,LableFrame也可以模拟分隔线。代码如下:
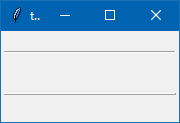
from tkinter import * root=Tk() lfr1=LabelFrame(root,height=2, borderwidth=1, relief='groove',labelanchor='e') # 阴凹分割线 lfr1.pack(fill='x', padx=3, pady=20) lfr2=LabelFrame(root,height=2, borderwidth=1, relief='ridge',labelanchor='e') # 阳凸分割线 lfr2.pack(fill='x', padx=3, pady=20) root.mainloop()
运行结果:

好了,这个组件就讲解到这,下一篇文章讲 PanedWindow面板组件。
来源:济亨网
本文链接:http://wb98.com/post/324.html
-
跟Frame长像稍不同的LabelFrame组件讲解
最近发表
-
- Setup Factory 安装返回代码
- Inno安装程序退出代码,卸载程序退出代码
- Privacy Policy(隐私政策)
- tkinter,在多模块下编程:多窗口切换,跳转
- tkinter,让窗口右上角关闭按钮‘X’失效,禁用标题栏上的关闭按钮
- tkinter,在同一模块下的多窗体操作,不用Toplevel组件,用函数
- tkinter,在同一模块下的多窗体操作,用Toplevel组件
- vscode 出现 No such file or directory 的解决办法(python tkinter)
- tkinter的listbox组件排序方法,源码
- tkinter新手常常遇到的 'NoneType' object has no attribute ***** ,解决办法很简单。
赞助商链接
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号