何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
创建多行文本框,设置高和宽
Text组件是多行文本框,我们以前学的Entry单行文本框,但Text组件并不只是可以多行输入而已,它功能非常强大,你可以把这个组件当成简单的文字处理软件,也可以当网页浏览器使用,它可以插入文字,插入图片,插入组件,这个组件,我们要这的知识点很多。
Text组件创建方法:Text(父组件, 参数)
我们可以用默认的参数来创建一个Text组件,
如:te1=Text(root)
我们也可以限定组件的宽和高来创建一个Text组件
如: te1=Text(root,width=12,height=5) # 宽12个字符,高5行字符
我们现在创建一个文本框看看:
from tkinter import * root=Tk() te1=Text(root,width=12,height=5) # 12个字符宽,5行高 te1.pack() root.mainloop()
运行结果:

我们来创建一个默认宽和高的Text组件
from tkinter import * root=Tk() te1=Text(root) # 默认宽高 te1.pack() root.mainloop()
运行结果是,默认的Text组件比前面设定的12个字符宽和5行高要大不小。但是调整窗体大小,上述2个代码生成的Text组件都不能随窗体调整尺寸,但我们只要把pack()加入参数 fill=X,expand=True 窗体就会随窗体上下左右都可以扩展跟窗体一样的尺寸了。
为Text组件绑定滚动条
我们来温习一下以前的知识,为Text组件加入垂直滚动条。先创建垂直滚动条scr1,然后滚动条和Text的滚动设置各自绑定:
te1.config(yscrollcommand = scr1.set) scr1.config(command = te1.yview)
全部代码如下:
from tkinter import * root=Tk() scr1=Scrollbar(root) # 垂直滚动条 scr1.pack(side='right',fill=Y) te1=Text(root) # 默认宽高 te1.pack(side='left',fill=BOTH,expand=True) te1.config(yscrollcommand = scr1.set) # 滚动设置互相绑定 scr1.config(command = te1.yview) # 滚动设置互相绑定 root.mainloop()
运行结果:

测试一下,把窗体拖动一下改变尺寸,应该没有发现有什么问题。但是,你如果把创建垂直滚动条的创建代码移到Text组件创建代码之后,就会发现问题:把窗体宽度变小一点,滚动条就消失了。
解决办法:
1. 滚动条创建代码移动到Text组件之前
2. Text组件的创建代码,加入width参数,这个参数值要小于窗体默认大小,如width=12,height=5
3. 改用grid()布局定位方式
下面就是用grid()布局定位方式的代码: 丶丌皛 python
from tkinter import * root=Tk() root.rowconfigure(0,weight=1) # 第1行 缩放权重为1 root.columnconfigure(0,weight=1) # 第1列 绽放权重为1 te1=Text(root) # 默认宽高 te1.grid(sticky=W+E+S+N) # te1向4边扩展 scr1=Scrollbar(root) # 垂直滚动条 scr1.grid(row=0,column=1,sticky=N+S) # scr1向上下扩展 te1.config(yscrollcommand = scr1.set) # 滚动设置互相绑定 scr1.config(command = te1.yview) # 滚动设置互相绑定 root.mainloop()
以上为我的经验之谈,我在实际编码时,发现滚动条可能会消失,于是经验告诉大家,大家也应该多码字,多编程,光看不练是学不好编程的。
Text组件插入字符方法 insert()
insert()方法可以将字符插入到指定的位置,语法如下:
insert(插入位置, 插入字符)
如:insert(END,'汽车') # 在字符串末尾插入字符
insert(INSERT,'汽车') # 在光标处插入字符
insert(2.3,'飞机') # 在第2行,第3列处插入字符
注:行从1开始起步,列从0开始起步
下面我们来演示一下从不同的位置插入字符。
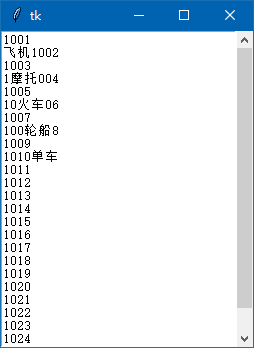
from tkinter import * root=Tk() root.rowconfigure(0,weight=1) # 第1行 缩放权重为1 root.columnconfigure(0,weight=1) # 第1列 缩放权重为1 te1=Text(root) # 默认宽高 te1.grid(sticky=W+E+S+N) # te1向4边扩展 scr1=Scrollbar(root) # 垂直滚动条 scr1.grid(row=0,column=1,sticky=N+S) # scr1向上下扩展 te1.config(yscrollcommand = scr1.set) # 滚动设置互相绑定 scr1.config(command = te1.yview) # 滚动设置互相绑定 for i in range(1000,1025): # 插入1000至1024 te1.insert(END,str(i)+'\n') te1.insert(END,'汽车') # 在字符串末尾插入汽车 te1.insert('2.0','飞机') # 在第2行0列插入飞机 te1.insert('4.1','摩托') # 在第4行1列插入摩托 te1.insert('6.2','火车') # 在第6行2列插入摩托 te1.insert('8.1+2 chars','轮船') # 在第8行3列插入轮船 te1.insert('10.end','单车') # 在第10行最后列插入摩托 te1.bind("<Double-Button-1>",lambda event:te1.insert(INSERT,'好')) # 鼠标双击在光标处插入‘好’字 root.mainloop()运行结果如下:

运行后,在不同的位置插入汽车,飞机…… 用户用鼠标双击某个位置,就会在光标闪烁处插入‘好’字。
insert方法中的位置表达式
在这里,重点说一下插入位置的表达式,上面代码有用到“位置表达式”,例如:
te1.insert('8.1+2 chars','轮船') # 在第8行3列插入轮船上面‘8.1+2 chars’就是表达式。位置表达式有几种情况:
'+N chars' 位置向右移动N个字符,可越过换行,但不能超过END位置
'-N chars' 位置向左移动N个字符,可越过换行,但不能超过1.0位置
'+N lines' 位置向下移动N行,如果目标行字符数少于目前行,位置将移动到目标行的末尾
'-N lines' 位置向上移动N行,如果目标行字符数少于目前行,位置将移动到目标行的末尾
' linestart' 位置移动到目前行的起始位置,此表达式前一定有一个空格
' lineend' 位置移动到目前行的末尾位置,此表达式前一定有一个空格
' wordstart' 位置移动到目前行的起始位置,此表达式前一定有一个空格
' wordend' 位置移动到目前行的末尾位置,此表达式前一定有一个空格
Text组件选择字符的方法get()
Text组件的get()可以获取所选的字符内容。
语法:get(开始位置,结果位置)
位置,可以直接用: 行.列 格式,也可以用位置表示式来表示
下面有代码来演示获取Text内的文本字符。
from tkinter import * root=Tk() root.rowconfigure(0,weight=1) # 第1行 缩放权重为1 root.columnconfigure(0,weight=1) # 第1列 缩放权重为1 te1=Text(root) # 默认宽高 te1.grid(sticky=W+E+S+N) # te1向4边扩展 scr1=Scrollbar(root) # 垂直滚动条 scr1.grid(row=0,column=1,sticky=N+S) # scr1向上下扩展 te1.config(yscrollcommand = scr1.set) # 滚动设置互相绑定 scr1.config(command = te1.yview) # 滚动设置互相绑定 for i in range(1001,1026): # 插入1001至1025 te1.insert(END,str(i)+' tkinter基础教程\n') print(te1.get('1.0','1.end')) # 获取:第1行内容 print(te1.get('1.5','1.12')) # 获取:tkinter print(te1.get('1.12','1.16')) # 获取:基础教程 print(te1.get('1.5','1.5+11 chars')) # 获取:tkinter基础教程 print(te1.get('1.0','1.0+2 lines')) # 获取:前2行的内容 root.mainloop()运行后,会输出:
1001 tkinter基础教程
tkinter
基础教程
tkinter基础教程
1001 tkinter基础教程
1002 tkinter基础教程
系统会内定位置SEL_FIRST, SEL_LAST
在我们平时使用Text组件时,常会用鼠标拖动选中一些文字,如何用get()获取鼠标选中的文字呢。其实,这种情况,系统会内定有SEL_FIRST, SEL_LAST 这2个位置记录保存鼠标选中位置的起始位置和结束位置。下面有代码来演示一下。
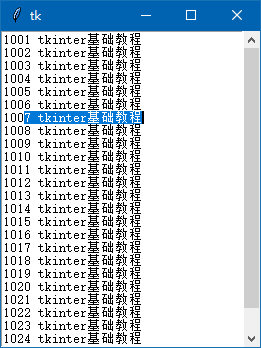
from tkinter import * root=Tk() root.rowconfigure(0,weight=1) # 第1行 缩放权重为1 root.columnconfigure(0,weight=1) # 第1列 缩放权重为1 te1=Text(root) # 默认宽高 te1.grid(sticky=W+E+S+N) # te1向4边扩展 scr1=Scrollbar(root) # 垂直滚动条 scr1.grid(row=0,column=1,sticky=N+S) # scr1向上下扩展 te1.config(yscrollcommand = scr1.set) # 滚动设置互相绑定 scr1.config(command = te1.yview) # 滚动设置互相绑定 for i in range(1001,1026): # 插入1001至1025 te1.insert(END,str(i)+' tkinter基础教程\n') te1.bind("<ButtonRelease-1>",lambda event: print(te1.get(SEL_FIRST,SEL_LAST))) # 绑定鼠标左键释放事件,抬起鼠标按键,立即输出鼠标选中的内容 root.mainloop()运行结果:

鼠标如下图所示选中一段文字,释放鼠标就会有文字输出:
7 tkinter基础教程
但上述代码也有漏洞,如果没有选中文字,会出现错误提示。改进方法就是去除匿名函数写法,专门写一个函数,函数里用 try: …… expect Tclerror: 来避免出现错误提示。
Text组件删除字符方法delete()
语法:delete(开始位置,结束位置)
注:如果只有一个参数,就只删除一个字符;有2个参数才删除一段文本。
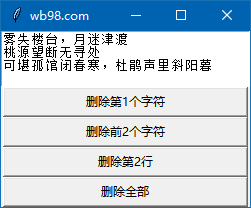
from tkinter import * root=Tk() te1=Text(root,width=35,height=4) te1.pack(fill=BOTH,expand=True) te1.insert(END,'雾失楼台,月迷津渡\n') te1.insert(END,'桃源望断无寻处\n') te1.insert(END,'可堪孤馆闭春寒,杜鹃声里斜阳暮') but0=Button(root,text="删除第1个字符",command=lambda:te1.delete('1.0')) but0.pack(padx=2,fill=X) but1=Button(root,text="删除前2个字符",command=lambda:te1.delete('1.0','1.2')) but1.pack(padx=2,fill=X) but2=Button(root,text="删除第2行",command=lambda:te1.delete('2.0','3.0')) but2.pack(padx=2,fill=X) but3=Button(root,text="删除全部",command=lambda:te1.delete('1.0',END)) but3.pack(padx=2,fill=X) root.mainloop()运行结果

Text组件参数选项说明
Text创建语法: Text(父组件,参数……)
下面Text组件的相关参数:
选项
说明
autoseparators
是否自动插入一个分隔符,默认True
background 或 bg
组件的背景颜色
borderwidth 或 bd
组件的边框宽度
cursor
鼠标光标样式
exportselection
选中的文本是否可以被复制到剪贴板,默认True
font
组件的默认文本字体
foreground 或 fg
组件的前景色,字体颜色
height
Text组件的高度,单位是:行
highlightabckground
组件没有焦点时的高亮边框的颜色
highlightcolor
组件有焦点时的高亮边框的颜色
highlightthickness
高亮边框的宽度
insertbackground
插入光标的颜色,默认为'black'
insertborderwidth
插入光标的边框宽度 ,默认为0
insertontime
插入光标闪烁的间隔时间,单位:毫秒
insertwidth
光标的宽度,默认为2像素
maxundo
最大的‘撤销’操作次数,默认为0,为-1表示不限制
padx
水平方向上内容与边框之间的间距,默认为1
pady
垂直方向上内容与边框之间的间距,默认为1
relief
组件边框样式
selectbackground
选中文本的背景颜色
selectborderwidth
选中文本的边框宽度
selectforeground
选中文本的字体颜色
setgrid
是否启用网格控制,默认为False
spacing1
每一行的上面间距,如有折行,只在第一行起作用
spacing2
折行之间的行间距
spacing3
每一行的下面间距,如有折行,只在最后一行起作用
state
组件的状态:NORMAL 和 DISABLED
tabs
定义按Tab键的移动距离
takefocus
是否可以使用Tab键将焦点转移到本组件
undo
开启undo/redo功能
width
组件的宽度,单位是:字符数
wrap
决定文本长度超过组件宽度如何换行:
NONE不换行 CHAR按字符换行 WORD按单词自动换行
xscrollcommand
与滚动条组件在水平方向相关联
yscrollcommand
与滚动条组件在垂直方向相关联
Text组件属性参数很多,但有些参数跟以前学过的其他组件的参数一样的,用法也是一样的,在这里我就不讲解了,我选几个Text组件特有的参数讲一下, 有必要说明的是,有些参数,我本人测试也不是很成功。下面我是测试成功的一些参数的相关代码。
selectbackground,selectforeground参数演示
from tkinter import * root=Tk() te1=Text(root,width=30,height=3,selectbackground='red',selectforeground='yellow') # 选中文章红底黄字 te1.pack() te1.insert(END,'此文章由wb98.com原创') root.mainloop()
运行结果:

默认情况下,鼠标选中的文字是蓝底白字,但是上图告诉我们,通过代码可以改鼠标选中文字为红底白字。
insertbackground光标颜色改变
from tkinter import * root=Tk() te1=Text(root,width=30,height=3,background='lightblue',insertbackground='red') # Text组件浅蓝背景,红色光标闪烁 te1.pack() te1.insert(END,'此文章由wb98.com原创') root.mainloop()
运行结果如下,光标的颜色改成了红色。

演示Text组件如何绑定水平滚动条:
from tkinter import * root=Tk() scr2=Scrollbar(orient=HORIZONTAL) # 水平滚动条 scr2.pack(side='bottom',fill=X) te1=Text(root,width=30,height=4,wrap=NONE) # wrap=NONE 一定要加上 te1.pack(side='top',fill=BOTH,expand=True) te1.config(xscrollcommand = scr2.set) scr2.config(command =te1.xview) te1.insert(END,'我用谷歌翻译:中国,英国,美国,俄罗斯,翻译成:\ China, United Kingdom, United States, Russia') root.mainloop()
运行结果:

以前讲解过组件如何绑定一个水平滚动条,但Text组件有点不一样中,它是可以自动换行的,如果自动换行,那水平滚动条绑定成功也没有什么用。
这时,wrap参数就显得很重要了,加入wrap=NONE后,文本只要没有硬换行符,超过Text都不会换行,这时,超长看不到的文本就可以通过水平滚动条来查看了。
大家可以分别将wrap=WORD 和 wrap=CHAR 代替 wrap=NONE 测试一下。
wrap=WORD 是保证英文单词做为一个整体来换行,对中文没有什么意义。
wrap=CHAR 按照字符来换行,中英文都一样。
这2种情况都会换行,绑定水平滚动条就没有什么意义了。 丶丌皛
spacing1 spacing2 spacing3 这3个参数。
spacing1
每一行的上面间距,如有折行,只在第一行起作用
spacing2
折行之间的行间距
spacing3
每一行的下面间距,如有折行,只在最后一行起作用
在代码里,这3个参数要分别代入Text的创建代码中,效果才看得比较清楚。
from tkinter import * root=Tk() # 以下分别用 spacing1=20,spacing2=20,spacing3=20 代入测试 te1=Text(root,width=35,height=4) # 测试1 # te1=Text(root,width=35,height=4,spacing1=20) # 测试2 # te1=Text(root,width=35,height=4,spacing2=20) # 测试3 # te1=Text(root,width=35,height=4,spacing3=20) # 测试4 te1.pack(fill=BOTH,expand=True) te1.insert(END,'雾失楼台,月迷津渡\n') te1.insert(END,'桃源望断无寻处\n') te1.insert(END,'可堪孤馆闭春寒,杜鹃声里斜阳暮') root.mainloop()
以上代码,测试1,2,3,4运行的结果分别是:

以上为默认状态下,行与行之间没有间距

以上为spacing1=20,每行上面多出20个像素间距
注意,文本还是3行,并不是6行,只是行高多了20个像素

以上为spacing2=20 运行后,看不出效果,上图是用鼠标调整窗体宽度,让文本折行,才看出效果。

以上为spacing3=20 运行后的效果,每行下面多出20个像素
注意,文本还是3行,并不是6行,只是行高多了20个像素
书签(Marks)讲解
前面已经说过Text里面的文本内容的某个位置,一般用 “行.列” 这种方式来表示,但有些位置,我们在编程过程中需要用特别的名称来标名,那就相当于为“行.列”取一个别名。
其实,tkinter内有默认的书签,如 INSERT, END, CURRERNT, SEL_FIRST, SEL_LAST 等,这些内置的书签是不能删除的。
我们可以自己创建一个新的标签,也可以删除自己创建的标签,常用书签方法有:
index(书签名) : 返回书签的行和列
mark_set(书签名,行.列位置) :在指定的行列位置创建一个标签
mark_unset(书签名) : 删除指定的书签及设置
书签我把它说成是位置“行.列”取一个别名,是为了大家好理解,书签就是一个位置,但它跟一般的“行.列”位置还有点区别,
1. “行.列”位置不能删除,自己创建的书签是可以删除的
2. “行.列”位置是固定位置不能移动的,而书签是可以移动的,如一个创建书签位置之前插入了新的字符,那书签往后移,而书签位置之前的字符被删除,书签就会往前移。
你把书签前后的字符都删除了,也不能删除已经创建好的书签,除非你用mark_unset(书签名)来删除。
下面用代码来演示一下书签的运用:
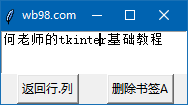
from tkinter import * root=Tk() te1=Text(root,width=26,height=3) te1.grid(columnspan=2) te1.insert(END,'何老师的tkinter基础教程') te1.mark_set('A','1.10') # 在‘e’和‘r’之间创建一个书签A but1=Button(root,text="返回行.列",command=lambda:print(te1.index('A'))) # 返回书签位置对应的行.列位置 but1.grid(row=1,column=0) but2=Button(root,text="删除书签A",command=lambda:te1.mark_unset('A')) but2.grid(row=1,column=1) te1.focus_set() # 文本框得到焦点 te1.mark_set(INSERT,'1.10') # 设置Text组件的光标位置在e,r之间 root.mainloop()运行结果

运行后,我们首先点击下面按钮,得到书签A的行.列位置1.10,然后,我们试着删除书签前后的字符,看看书签A的位置变化,当我们把所有字符都删除了,书签A得到的位置是1.0,看来书签无法通过删除字符而删除,只有一种办法可以删除自己创建的书签:mark_unset(书签名),所以当点击“删除书签A”按钮后,再点击“返回行.列”按钮,就会报错,因为书签的确被删除了。
我们可以通过书签创建方法来系统书签INSERT设置一个新的位置,借此来设置光标的位置。但要注意,在此之前,一定要让Text组件得到焦点才行。
由上面这个小例子,可以看到,文本框的字符比较少时,书签的功能还看不出优势,如果文本框里的字符很多,而且插入,删除字符多次,让文本框的内容改动很大,只要有书签名,就可以用index(书签名),快速得到书签的行.列位置。
标签tag讲解
Text 组件跟Entry,Lable等组件在字体方面可不一样,其它字体只要设置一种字体,而Text 组件可以为同一组件内的不同的字符设置为不同的字体,颜色,大小。当我们为Text 组件内的一两个字符或一段字符取一个名字时,这个名字就是一个标签。
说白了,标签就是你选定一段字符的名称。为了不搞混,我来帮大家再区分一下,书签是行.列位置的另一个名称。Text 组件的标签是一段选定的字符的名称;书签是一个位置,标签是一段字符。
我们可以为Text 组件创建标签,也可以删除标签,也可以为标签设置一下,如为标签设置字体,颜色等,设置成功后,这个标签代表的一段字符就会表现出设置好的字体和颜色。
系统内有一个内置的标签,那就是SEL,SEL就是你用鼠标选中的一段字符的标签。
下面是标签的一些常用的方法:
1. tag_add(标签名,开始位置,结束位置) :为开始位置和结束位置之间的字符创建一个标签名。
2. tag_config(标签名,参数……) :为标签设置字体,颜色等等各种参数。
3. tag_delete(标签名) : 标签被删除,与此标签相关的设置显示效果都自动取消
4. tag_remove(标签名) :标签被删除,但此标签相关的设置显示效果还起作用。
下面我用代码来演示一下标签的创建,设置。
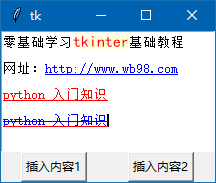
from tkinter import * root=Tk() # 源码来自wb98.com te1=Text(root,width=30,height=9) te1.grid(columnspan=2) # 先输入字符 te1.insert(END,'零基础学习tkinter基础教程\n\n') te1.insert(END,'网址:http://www.wb98.com\n\n') # 再创建标签 te1.tag_add('tag1','1.5','1.12') # 先为te1创建tag1标签,确定范围 te1.tag_config('tag1',background='lightyellow',foreground='red',font='黑体 12') # 再为tag1标签进行设置 # 再设置标签 te1.tag_add('tag2','3.3','3.end') # 先为te1创建tag2标签,确定范围 te1.tag_config('tag2',foreground='blue',font=('宋体',10,'underline')) # 再为tag2标签进行设置 # 插入文本1,插入文本2,是先设置2个标签,然后标签设置用在insert()方法的第3个参数 te1.tag_config('tag3', foreground='red',underline=True) # 红字下划线 te1.tag_config('tag4', foreground='blue',overstrike=True) # 蓝字删除线 but1=Button(root,text="插入内容1",command=lambda:te1.insert(END,'python 入门知识\n\n','tag3')) # 插入的文本用tag3设置 but1.grid(row=1,column=0) but2=Button(root,text="插入内容2",command=lambda:te1.insert(END,'python 入门知识',('tag3','tag4'))) # 插入的文本用tag3和tag4混合设置,相同的设置,后面的设置覆盖以前的设置 but2.grid(row=1,column=1) root.mainloop()运行结果

前面2行文本,是先插入内容,然后创建标签,然后设置标签,标签设置成功,就会在文本上有所显示,这种方法可以用于全部文本,也可以只用于部分文本。
点击“插入内容1”按钮,插入第3行文本,插入的文本用tag3标签设置。
点击“插入内容2”按钮,插入第4行文本,插入文本,用tag3和tag4混合设置,由于tag_config(tag4,…) 是后于tag3设置的,后面如果跟前面有相同的设置,那后面的设置就会覆盖以前的设置,所以,第4行,在字体颜色是采取tag4的设置,但下划线设置,tag4由于没有相关的设置,所以,第4行还是采用tag3的红色下划线设置。
注意:标签设置的前先顺序是由tag_config来决定的,不是由insert()的第3个参数的先后顺序来决定。
内置标签SEL
当我们用鼠标选定文本框中的某一段文本时,这一段文本就是SEL标签的范围,默认情况是,选定的文本是蓝色背景,白色文字,我们可以用代码为SEL标签改变一为红色背景,白色文字,同时也可以改变字体大小等。
代码如下:
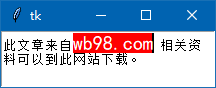
from tkinter import * root = Tk() te1=Text(root,width=30,height=4) te1.pack(fill=BOTH,expand=True) te1.insert(END,'此文章来自wb98.com 相关资料可以到此网站下载。') te1.tag_config(SEL,background='red',foreground='white',font='黑体 15') te1.bind("<ButtonRelease-1>",lambda event: print( te1.index(SEL_FIRST),'-',te1.index(SEL_LAST)) ) mainloop()运行后,鼠标选中一段文本,会看到选中字体大小及颜色的效果,也同时输入系统内置的书签SEL_FIRST和SEL_LAST的位置。

tag_add 用法:
语法: tag_add(标签名,位置参数……)
注:如果位置参数为偶数个,则自动配对,决定标签的范围,如果有多出一个参数,则多出的参数,决定这个位置后的一个字符。
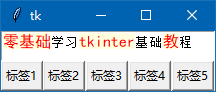
看下面代码,演示了5个位置参数的情况。
from tkinter import * def biaoqian(n): te1.tag_delete('tag1') # 删除标签 if n==1: te1.tag_add('tag1','1.0') # 1个位置参数 elif n==2: te1.tag_add('tag1','1.1','1.5') # 2个位置参数 elif n==3: te1.tag_add('tag1','1.0','1.3','1.5') # 3个位置参数 elif n==4: te1.tag_add('tag1','1.0','1.3','1.5','1.12') # 4个位置参数 elif n==5: te1.tag_add('tag1','1.0','1.3','1.5','1.12','1.14') # 5个位置参数 te1.tag_config('tag1',background='lightyellow',foreground='red',font='黑体 12') # 再为标签进行设置 root=Tk() te1=Text(root,width=30,height=2) te1.grid(columnspan=5) te1.insert(END,'零基础学习tkinter基础教程\n\n') but1=Button(root,text="标签1",command=lambda:biaoqian(1)) # 标签1 but1.grid(row=1,column=0) but1=Button(root,text="标签2",command=lambda:biaoqian(2)) # 标签2 but1.grid(row=1,column=1) but1=Button(root,text="标签3",command=lambda:biaoqian(3)) # 标签3 but1.grid(row=1,column=2) but1=Button(root,text="标签4",command=lambda:biaoqian(4)) # 标签4 but1.grid(row=1,column=3) but1=Button(root,text="标签5",command=lambda:biaoqian(5)) # 标签5 but1.grid(row=1,column=4) root.mainloop()运行结果

tag_config设置参数
我在前面写的代码,在 tag_config(标签名,参数) 中,我写的参数一般是字体,字体大小,颜色等,其实这个参数有很多选项,下面我把相关的选项列举如下,有兴趣的朋友,自行学习,自行测试相关参数。
选项
说明
background
背景颜色
bgstipple
指定位图作背景,background指定的颜色来填充
borderwidth
文本框边框的宽度
fgstipple
指定位图作前景色
font
字体
foreground
字体颜色,前景色
justify
文本对齐方式:LEFT,RIGHT,CENTER
imargin1
Tag指向文本的第一行的缩进
imargin2
Tag指向文本的除第一行外的其他行的缩进
offset
Tag指向文本相对于水平基线的相对距离
overstrike
删除线
relief
Tag指向文本的边框样式
margin
Tag指向文本块右侧的缩进
spacing1
Tag指向文本的每一行与上方文本的间距,自动换行不算
spacing2
Tag指向文本中自动换行的各行间距,换行符\n不算
spacing3
Tag指向文本的每一行与下方文本的间距,自动换行不算
tabs
设置Tag指向文本块中Tab按键的功能
underline
下划线
wrap
一行文本超过Text的宽度时,是否换行及换行方式。NONE:不自动换行;CHAR:换字符自动换行;WORD:按单词自动换行
以上有些参数跟Text组件属性参数是一样的,但一些以行为单位的参数在使用时要注意,如spacing1参数,在tag_config使用后,要看到效果,必须要用鼠标选中一行的第1个字符才能看到效果,如果鼠标选的字符不包含一行文本中的第1个字符是看不到效果的。
以下代码,大家可以测试一下。
from tkinter import * root=Tk() te1=Text(root,width=35,height=6) te1.pack(fill=BOTH,expand=True) te1.insert(END,'雾失楼台,月迷津渡\n') te1.insert(END,'桃源望断无寻处\n') te1.insert(END,'可堪孤馆闭春寒,杜鹃声里斜阳暮') te1.tag_config(SEL,spacing1=20) # 鼠标选中一行上面增加20个像素 root.mainloop()
Text组件设置标签后,可以为标签范围内的文本改字体,颜色,大小,对齐方法,行距等,我不一一讲解,你对照上面的参数一一测试就是。
Text组件设置标签后,这个标签还可以绑定事件,是不是很神奇,比如,写一个网址,你点击它就可以用默认的浏览器打开它。
Text组件内的标签绑定事件用的方法是: tag_bind()
用法: tag_bind(标签名,绑定事件,调用的函数)
下面的代码你运行测试一下,鼠标移动到网址上面,鼠标样式变成手形,点击就可以打开这个网址。
from tkinter import * import webbrowser # 要导入这个模块才可以打开网址 root=Tk() te1=Text(root,width=35,height=3) te1.pack(fill=BOTH,expand=True) te1.insert(END,'我的网址 http://www.wb98.com 何老师的济亨网') te1.tag_add('wz','1.5','1.24') #('tag1','x1','x2') te1.tag_config('wz',foreground='blue') # 鼠标选中一行上面增加20个像素 te1.tag_bind("wz", "<Enter>", lambda event:te1.config(cursor='hand2')) # 鼠标移入,鼠标样式变手式 te1.tag_bind("wz", "<Leave>", lambda event:te1.config(cursor='xterm')) # 鼠标离开,鼠标样式变 I te1.tag_bind("wz", "<Button-1>", lambda event: webbrowser.open('http://www.wb98.com',new=1) ) # 鼠标点击打开网址 root.mainloop()运行结果:

Text组件要讲解的知识太多了,我下一篇再接着讲Text的相关知识,如虚拟事件,text插入图片,按钮等,text文本查找......
此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
来源:济亨网
本文链接:https://wb98.com/post/330.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号