何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
PanedWindow组件,我称之为面板组件,这个组件类似于Frame和LabelFrame组件,是容器组件,是可以在此组件内收纳其它组件为自己的子组件,但是跟Frame和LabelFrame组件它可以用鼠标调整面板的大小,可以调节面板的边界。
PanedWindow组件的作用是把一个窗体分割成几个部分,这几个部分可以自己调整其大小。现在我就先来把窗体分解成2个部分,然后分解成3个和4个部分…….
在此之前,先了解一个PanedWindow组件的创建语法和相关参数,及方法。
语法: PanedWindow(父组件,参数……)
background 或 bg
组件的背景颜色
borderwidth 或bd
组件边框宽度
cursor
组件上的鼠标光标样式
handlesize
分割线上的手柄尺寸,默认是8像素
height
组件高度
opaqueresize
默认为True,组件尺寸随鼠标拖曳而改变,为False,则组件尺寸在鼠标释放时才会更新。
orient
分割方式,HORIZONTAL横向,VERTICAL纵向
relief
组件边框样式
sashpad
设置分割线到窗格间的间距
sashrelief
分割线的样式
sashwidth
分割线的宽度
showhandle
设置是否显示手柄,默认为False不显示
width
组件的宽度
方法:
add(组件,参数)
下面我先创建一个PanedWindow组件,然后在PanedWindow组件里加入2个标签组件。为了让大家看清楚各自的大小,先把它们都设置了背景颜色。
from tkinter import * root=Tk() pw1=PanedWindow(root,orient=VERTICAL,bg='red') # 创建纵向分割面板,背景红色 pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化 la1=Label(pw1,text='111111',bg='lightblue') # 标签父组件为pw1 la2=Label(pw1,text='222222',bg='lightgreen') # 标签父组件为pw1 pw1.add(la1) # 加入标签1 pw1.add(la2) # 加入标签2 root.mainloop()
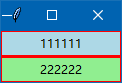
运行结果

1. 上图中,图中正中间的红线就是分割线(sash),(用鼠标可以拖动这根线,调节上下窗格的大小),其余红框就是面板的边框。
2. 面板组件加入2个标签,就把窗体分割成2个窗格,以此类似,加入N个标签,就可以把窗体分割在N个窗格。
3. 加入的组件会自动fill=both 来扩展,所以一个窗格里没有办法加入多个组件,解决办法,就是在一个窗格里,加入一个容器组件,如Fram或LableFrame,然后在这个容器组件里加入其它组件。
如果是单纯的横向分割或纵向分割,都比较容易明白,我下面主要说一下如何做到横向和纵向分割混在一起。
其实说来也容易,混合分割主要是2个情况,
1是横向分割面板做为子组件加入到纵向分割面板中,
2是纵向分割面板做为子组件加入到横向分割面板
下面我再加入标签3和标签4,但是要求它们水平分割。
解决办法是,在加入标签3和标签4前,先创建一个水平分割面板,并作为子组件加入到纵向分割面板,然后创建标签3和标签4,并把标签3和标签4加入到这个水平分割面板就行了。
下面是代码:
from tkinter import * root=Tk() # 源码来自 wb86.com pw1=PanedWindow(root,orient=VERTICAL,bg='red') # 创建纵向分割面板,背景红色 pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化 la1=Label(pw1,text='111111',bg='lightblue') # 标签父组件为pw1 la2=Label(pw1,text='222222',bg='lightgreen') # 标签父组件为pw1 pw1.add(la1) # 加入标签1 pw1.add(la2) # 加入标签2 pw2=PanedWindow(pw1,orient=HORIZONTAL,bg='blue',bd=4) # 创建横向分割面板,背景蓝色,父组件为pw1,边框宽度为4 la3=Label(pw2,text='333333',bg='yellow') # 标签父组件为pw2 la4=Label(pw2,text='444444',bg='orange') # 标签父组件为pw2 pw1.add(pw2) # pw2加入到pw1 pw2.add(la3) # pw2加入标签3 pw2.add(la4) # pw2加入标签4 root.mainloop()
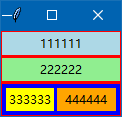
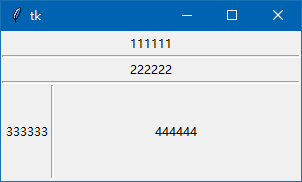
运行结果

根据上面的组件背景颜色,你可以很好地判断分割线以及组件之间的父子关系。
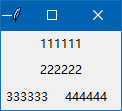
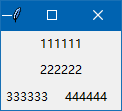
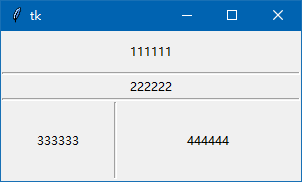
如果去除背景颜色的代码,那运行的结果是:

这说明,在默认状态下,分割条是不会出现的。为了让分割条显示出来,我们需要设定参数 sashrelief,在默认情况下,它为’flat’,所以分割线显示不出来。样式有几个选项:'flat' 'groove' 'raised' 'ridge' 'solid' 'sunken' ,只要不选'flat'选项,都可以显示出分割线来。
from tkinter import * root=Tk() pw1=PanedWindow(root,orient=VERTICAL,sashrelief='sunken') # 创建纵向分割面板,显示分割线 pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化 la1=Label(pw1,text='111111') # 标签父组件为pw1 la2=Label(pw1,text='222222') # 标签父组件为pw1 pw1.add(la1) # 加入标签1 pw1.add(la2) # 加入标签2 pw2=PanedWindow(pw1,orient=HORIZONTAL,sashrelief='sunken') # 创建横向分割面板,显示分割线,父组件为pw1 la3=Label(pw2,text='333333') # 标签父组件为pw2 la4=Label(pw2,text='444444') # 标签父组件为pw2 pw1.add(pw2) # pw2加入到pw1 pw2.add(la3) # pw2加入标签3 pw2.add(la4) # pw2加入标签4 root.mainloop()
运行结果

上面代码在创建pw1和pw2这2个PanedWindow组件时,加入sashrelief参数就显示出分割线了。如果你还想花哨点,可以为分割线加入一个小手柄,在创建分割线时,加入参数 showhandle=True
上述代码建立的窗体大小,组件大小都是默认的,如果想调整窗体或各组件的大小,就用以前学的知识调节一下,如调节窗体尺寸,加入代码:
root.geometry('300x150+888+444')运行结果

如果希望标签的高度再增加一些,标签3的宽度再增加一些,只要用以前学的知识,分别在创建标签1和标签3加入参数 height=2, width=15
运行结果

可见标签1高度增加到2行字符高,标签3的宽度增加到15个字符宽,如果我们希望标签的最小尺寸不能小于某一个值,无论如何调整,尺寸,都必须让‘333333’完整显示出来,可以在标签add加入pw2时,加入参数minsize=60 单位是像素,同理,我们也设置一个标签的最小高度为20个像素。 丶丌皛
全部代码如下,大家测试一下。
from tkinter import * root=Tk() root.geometry('300x150+888+444') pw1=PanedWindow(root,orient=VERTICAL,sashrelief='sunken') # 创建纵向分割面板 pw1.pack(fill=BOTH,expand=True) # 尺寸跟随窗体一起变化 la1=Label(pw1,text='111111',height=2) # 标签父组件为pw1 la2=Label(pw1,text='222222') # 标签父组件为pw1 pw1.add(la1,minsize=20) # 加入标签1,最小高度20个像素 pw1.add(la2) # 加入标签2 pw2=PanedWindow(pw1,orient=HORIZONTAL,sashrelief='sunken') # 创建横向分割面板,父组件为pw1,边框宽度为4 la3=Label(pw2,text='333333',width=15) # 标签父组件为pw2 la4=Label(pw2,text='444444') # 标签父组件为pw2 pw1.add(pw2) # pw2加入到pw1 pw2.add(la3,minsize=60) # pw2加入标签3,最小宽度60个像素 pw2.add(la4) # pw2加入标签4 root.mainloop()下面,我来建立一个3窗格的窗体的,我的设计思路是:
1. 先创建横向分割面板pw1;
2. 再创建frame框架fr1和纵向分割面板pw2,并加入pw1
3. 再创建框架fr2,fr3,再加入pw2
4. 再创建单选按钮ra1,ra2,ra3,父组件为fr1
5. 再创建单选按钮ra4,ra5,ra6,父组件为fr2
6. 再创建单选按钮ra7,ra8,ra9,父组件为fr3
我的代码是:
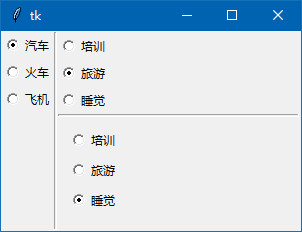
from tkinter import * root=Tk() # 源码来自 wb98.com root.geometry('300x200+888+444') pw1=PanedWindow(root,orient=HORIZONTAL,sashrelief='groove') # 创建横向分割面板 pw1.pack(fill=BOTH,expand=True) # 尺寸扩展到整个窗体 fr1=Frame(pw1) # 创建框架1,父组件为pw1,位于pw1的左边窗格 pw2=PanedWindow(pw1,orient=VERTICAL,sashrelief='groove') # 创建纵向分割面板,父组件为pw1,位于pw2的右边窗格 # 以下创建3个单选按钮,父组件为fr1,用pack()布局定位 var1=IntVar(value=1) ra1=Radiobutton(fr1,text='汽车',variable=var1,value=1).pack() ra2=Radiobutton(fr1,text='火车',variable=var1,value=2).pack() ra3=Radiobutton(fr1,text='飞机',variable=var1,value=3).pack() fr2=Frame(pw2) # 创建框架2,父组件为pw2,位于pw2的上窗格 # 以下创建3个单选按钮,父组件为fr2,用grid()布局定位 var2=IntVar(value=2) ra4=Radiobutton(fr2,text='培训',variable=var2,value=1).grid() ra5=Radiobutton(fr2,text='旅游',variable=var2,value=2).grid() ra6=Radiobutton(fr2,text='睡觉',variable=var2,value=3).grid() fr3=Frame(pw2) # 创建框架3,父组件为pw2,位于pw2的下窗格 # 以下创建3个单选按钮,父组件为fr3,用place()布局定位 var3=IntVar(value=3) ra7=Radiobutton(fr3,text='培训',variable=var3,value=1).place(x=10,y=10) ra8=Radiobutton(fr3,text='旅游',variable=var3,value=2).place(x=10,y=40) ra9=Radiobutton(fr3,text='睡觉',variable=var3,value=3).place(x=10,y=70) pw1.add(fr1) # pw1加入fr1组件 pw1.add(pw2) # pw1加入pw2组件 pw2.add(fr2) # pw2加入fr2组件 pw2.add(fr3) # pw2加入fr3组件 root.mainloop()运行结果

PanedWindow组件先讲解到这里,以后有机会以实例来讲解,下一篇文章我来讲解菜单 Meun组件。
此文章来自:wb98.com 网站还有相关的系列课程文章,感兴趣的可以前往。
来源:济亨网
本文链接:https://wb98.com/post/325.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号