何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
tkinter颜色基本知识
在前面的组件讲解中,我对于颜色的参数讲解的比较少,因为用tkinter做GUI图形界面程序的话,做一些小程序,小工具还行,如果做大的,专业的程序,就要考虑用别的编程工具了。如果在tkinter程序在颜色,图片,主题等花费太多时间,我认为没有必要,它花哨不实用且浪费资源。
这篇文章既然是讲tkinter颜色知识,也就顺便讲解一个跟颜色有关的组件,颜色对话框知识。
tkinter颜色是用字符串来表示,一般有2种方式表达:
1. 以#打头的16进制字符串,如 "#FF0000"(红色), "#0000FF"(蓝色), "#008000"(绿色), "#FFFF00"(黄色)
2. 颜色的英文名,如 "red", "blue", "green", "yellow" 等,颜色名大小写都一样,”red”和”RED”效果一样。颜色名是由本地电脑环境定义好的,所以,不同的操作系统环境下,有些颜色名可能不能用,也有可能还能引用其他颜色的名称。
得到16进制颜色的3种办法:
1. 用吸色器软件
2. 用颜色对话框等方法到红色,绿色,蓝色的分量值,再转化为16进制的颜色字符串
3. 查询颜色相关资料,得到相关的16进制颜色值
得到颜色英文名称的办法:
1. 大家要记一下少量的英文颜色名,至少记几种常用的颜色英文单词,在编程测试时,就可以随时用上,当软件要做正式版本,你再用你满意的16进制颜色值或颜色英文名代替。
2. 查询相关的资料,得到相关的英文颜色名。
从RGB值转化为16进制的颜色字符串的办法
方法是:从红色,绿色,蓝色的值转化为16进制,再分别取2位组合成16进制的颜色字符串。
我们以前学过的Python格式化字符串知识,格式化16进制,格式s模板用: %x,如果取2位,不够补0,格式模板应该是: %02x
假如:RGB值中,红色值为255,绿色值为255,蓝色值是0,这3色组合而成的颜色的16进制应该是:
”%02x%02x%02x” % (255,255,0)
tkinter调出颜色对话框的方法
tkinter有一个颜色模块 colorchooser ,这个模块有一个askcolor方法,可以打开颜色对话框,可以用于选择颜色,我们选择颜色后,可以得到选择颜色的16进制值和RGB值。
首先导入此模块:
from tkinter.colorchooser import * # 颜色选择模块
下面的代码,用弹出颜色对话框获取颜色,并改变窗体的背景颜色。
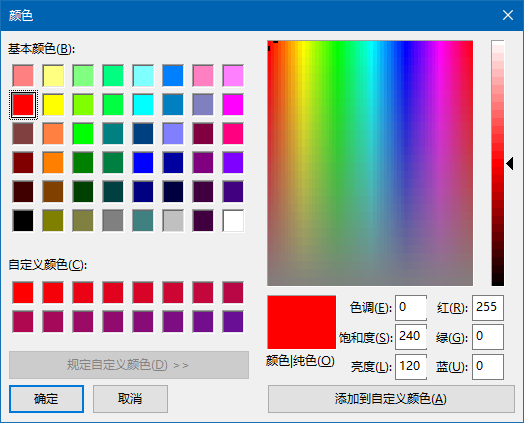
from tkinter import * from tkinter.colorchooser import * # 颜色选择模块 def color(): bgcolor=askcolor() # 弹出颜色对话框 print(bgcolor) # 输出对话框得到的颜色值 root.config(bg=bgcolor[1]) # 窗体背景颜色设置为获取颜色的第2个元素 root=Tk() root.geometry('300x150+888+444') but1=Button(root,text=" 颜色对话框 ",command=color) but1.pack() root.mainloop() # 源码来自 wb98.com运行结果,点“颜色对话框”按钮,弹出颜色对话框:

点选红色框,再点确定按钮,窗体背景颜色成功改成红色。在命令行里,输出 ((255, 0, 0), '#ff0000') 。
由此可见,获得的颜色值是一个元组,它有2个元素,第1个元素也是元组,它其实是选取颜色的RGB值,第2个元素是16进制的进制的颜色值。
由于第2个元素是16进制的颜色字符串,我们很好利用,所以窗体的背景颜色就最第2个元素,即 bgcolor[1]
上面的代码用askcolor()并没有写什么参数,其实你要是有更多的要求,是可以写入参数的,如:
askcolor(parent=root,color="#0000ff",title='颜色专供')
第1个参数是父组件,第2个参数是打开对话框的默认颜色,第3个参数是对话框的标题。
用scale组件做一个颜色调节器
上篇文章讲了scale这个通过滑动输出数字的组件,我用它来做一个颜色调节器,也算是温习一下功课。
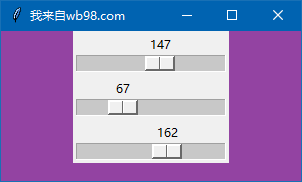
from tkinter import * root=Tk() root.geometry('300x150+888+444') def changejob(a): # 这里必须要一个参数 redvalue=sca1.get() # 得到RGB红色值 greenvalue=sca2.get() # 得到RGB绿色值 bluevalue=sca3.get() # 得到RGB蓝色值 color="#%02x%02x%02x" % (redvalue,greenvalue,bluevalue) # RGB转16进制颜色值 root.config(bg=color) # 重新设置窗体背景颜色 # RGB颜色值的范围是0至255 sca1=Scale(root,from_=0,to=255,orient=HORIZONTAL,length=150,command=changejob) sca1.pack() sca2=Scale(root,from_=0,to=255,orient=HORIZONTAL,length=150,command=changejob) sca2.pack() sca3=Scale(root,from_=0,to=255,orient=HORIZONTAL,length=150,command=changejob) sca3.pack() root.mainloop()以上代码在窗体创建3个scale组件,调节范围为0到255,因为颜色的RGB值就是0到255变化。3个组件command绑定同一个函数,在滑块变化时,随时得到滑动的当前值,3个滑块值分别是RGB的红绿蓝的分量值,然后按我先前说的,把RGB值转化为16进制颜色值,窗体背景颜色就设置为这个16进制颜色值。
运行结果:

组件里常用的跟颜色有关的参数
activebackground : 组件活动状态时的背景颜色,如按钮被点击时的按钮背景颜色
activeforeground : 组件活动状态时的前景颜色,如按钮被点击时的按钮文字颜色
background 或 bg : 组件正常状态时的背景颜色
disabledforeground: 当组件被禁用时的前景颜色,如按钮被禁用时的文字颜色
foreground 或 fg : 组件正常状态时的背景颜色
highlightbackground : 组件无焦点时的高亮边框的颜色,如文本框的外高亮框
highlightcolor : 组件有焦点时高亮边框的颜色,如文本框的外高亮框
selectbackground : 组件的所选项目的背景颜色,如文本框中的文字被选中的背景颜色
selectforeground : 组件的所选项目的前景颜色,如文本框中的文字被选中的字体颜色
我用下面的代码演示一下上面所述的颜色参数: 丶丌皛
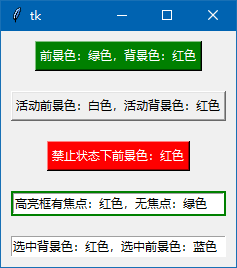
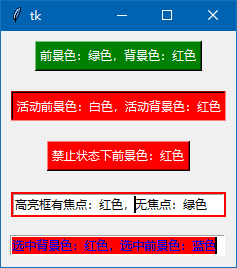
from tkinter import * root=Tk() # root.geometry('300x150+888+444') but1=Button(root,text="前景色:绿色,背景色:红色", background='green',foreground='white') but1.grid(padx=10,pady=10) but2=Button(root,text="活动前景色:白色,活动背景色:红色", activebackground='red',activeforeground='white') but2.grid(padx=10,pady=10) but3=Button(root,text="禁止状态下前景色:红色", disabledforeground='white',background='red') but3.grid(padx=10,pady=10) en1=Entry(root,highlightcolor='red',highlightbackground='green',highlightthickness=2) en1.grid(padx=10,pady=10,sticky=W+E) en1.insert(END,'高亮框有焦点:红色,无焦点:绿色') # 高亮框宽度:2 en2=Entry(root,selectbackground='red',selectforeground='blue') en2.grid(padx=10,pady=10,sticky=W+E) en2.insert(END,'选中背景色:红色,选中前景色:蓝色') but3.config(state=DISABLED) # 设置禁止使用按钮3 root.mainloop()运行结果:

点击第2个按钮,会看到组件活动时的颜色。
点击第1个文本框,或者按Tab键让文本框有焦点,可以看到红色的高亮框。
选中第2个文本框,可以看到选中文字的背景和文字颜色。
效果如下:

要注意,代码里高亮框的宽度(highlightthickness)不要忘记设置,否则,看不到高亮框的效果。
下一篇文章讲解Spinbox组件,这个组件跟Scale一样,可用于输入数值。
如果你是从别的网站看到我写的文章,可以到我的网站wb98.com看我写的tkinter相关教程。
来源:济亨网
本文链接:https://wb98.com/post/319.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号