何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
grid布局方法及参数
以前讲过pack()这种布局定位组件的方法,今天我们来讲另一种类似表格定位方法来布局的方法grid()
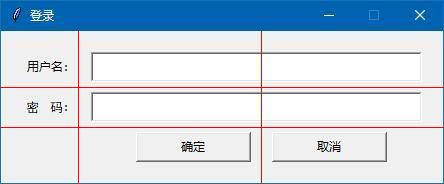
以前我们曾用pack()+frame布局定位组件,做出了登录窗体,今天我们用grid()做同样一个登录窗体。

上面这个窗体就是我们要做的,上面画的表格线,是在我们心中画的,实际上窗体上是没有这些线的。画表格的原则是基本上保证一个组件在一个格子里,但有的组件太长,就让它横向占有2个以上的格子(表格框),而有的组件太高,我们就让它占有2个以上的纵向格子(表格框)。
上面的图,画好了表格线,表格线隔出来9个表格框,我们的做法是:先把这些组件放入对应的表格框里,然后微调它们的位置。在此之前,我们先学一些有关grid的基本知识。
语法:grid( 参数….. )
参数:
row :组件定位表格的行
column: 组件定位表格的列
ipadx/ipady: 填充表格框,让表格框在X/Y方向上变胖
padx/pady: 决定组件跟邻近表格线或窗体边界的距离
rowspan: 组件跨多少列表格框,默认1个组件占用1行1列
columnspan :组件跨多少行表格框,默认1个组件占用1行1列
sticky :当表格框大小组件的大小,组件默认居中显示,那这个表格框周围的空白部分,如何分配,这就由sticky来决定。具体规定如下:
默认组件在表格框中是居中对齐显示的,但通过sticky可以设定N/S/W/E 即上/下/左/右 对齐,N/S/W/E 也可以组件使用,如:
sticky=N+S 拉高组件,让组件上下填充到表格框的顶端和底端。
sticky=N+S+E 拉高组件,让组件上下填充到表格框的顶端和底端,同时,让组件靠右对齐。
sticky=N+W+W+E 拉高并拉长组件,让组件填充满一个表格框。
其它的,以此类推……
表格中的每一行的高度,以这一行最高组件为基准。
表格中的第一列的宽度,以这一列最宽组件为基准。
还有,表格的行,列都是从0开始的,如下图所示:

用实例来演示grid()方法各参数的运用
下面写代码,编写登录窗体:
from tkinter import * root=Tk() la1=Label(root,text='用户名:') la1.grid(row=0,column=0) # 0行0列 en1=Entry(root) # 用户名文本框 en1.grid(row=0,column=1,columnspan=2) # 0行1列,跨2列 la2=Label(root,text='密 码:') la2.grid(row=1,column=0) en2=Entry(root) # 密码文本框 en2.grid(row=1,column=1,columnspan=2) # 1行1列,跨2列 but1=Button(root,text="确定") but1.grid(row=2,column=1) but2=Button(root,text="取消") but2.grid(row=2,column=2) root.mainloop()
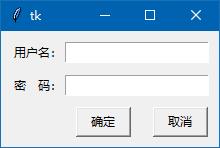
运行结果: 丶丌皛

看运行结果,每个组件基本上自己 预定的表格框位置上,只是组件之间的间距,以及组件跟窗体边缘的间距,太小,还有,按钮宽度太小,2个按钮间隔太大。下面我们针对以上问题,一一来修改代码加以改进。
1. 用户名,密码2个标签增加跟窗体边缘的左边距。增加grid参数:padx=(10,0)
2. 用户名标签,用户名文本框,这2个组件上下都增加10像素的外边距。增加grid参数:pady=10
3. 2个按钮上下外边距增加10个像素的外边距,增加grid参数: pady=10
4. 用户名,密码文本框2个组件增加跟窗体边缘的右边距,增加grid参数:padx=(0,10)
修改的完整代码如下:
from tkinter import * root=Tk() la1=Label(root,text='用户名:') la1.grid(row=0,column=0,padx=(10,0),pady=10) # 0行0列 en1=Entry(root) # 用户名文本框 en1.grid(row=0,column=1,columnspan=2,padx=(0,10)) # 0行1列,跨2列 la2=Label(root,text='密 码:') la2.grid(row=1,column=0,padx=(10,0)) en2=Entry(root) # 密码文本框 en2.grid(row=1,column=1,columnspan=2,padx=(0,10)) # 1行1列,跨2列 but1=Button(root,text="确定") but1.grid(row=2,column=1,pady=10,ipadx=10) but2=Button(root,text="取消") but2.grid(row=2,column=2,ipadx=10) root.mainloop()
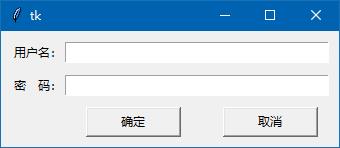
运行结果如下:

看修改代码后的运行结果,发现要修改的间距问题都得到了解决,只是2个文本框的宽度还不够,2个按钮的宽度也不够,而且2个按钮之间的间距远了一点。
1. 增加2个文本框的宽度,增加grid参数: ipadx=60
2. 增加2个按钮的宽度,把 ipadx=10 改成 ipadx=30
修改后的代码如下:
from tkinter import * root=Tk() la1=Label(root,text='用户名:') la1.grid(row=0,column=0,padx=(10,0),pady=10) # 0行0列 en1=Entry(root) # 用户名文本框 en1.grid(row=0,column=1,columnspan=2,padx=(0,10),ipadx=60) # 0行1列,跨2列 la2=Label(root,text='密 码:') la2.grid(row=1,column=0,padx=(10,0)) en2=Entry(root) # 密码文本框 en2.grid(row=1,column=1,columnspan=2,padx=(0,10),ipadx=60) # 1行1列,跨2列 but1=Button(root,text="确定") but1.grid(row=2,column=1,pady=10,ipadx=30) but2=Button(root,text="取消") but2.grid(row=2,column=2,ipadx=30) root.mainloop()
运行结果如下:

运行结果表现,文本框和按钮的宽度都增加了,达到了预期的目标,但2个按钮的间隔太宽了。
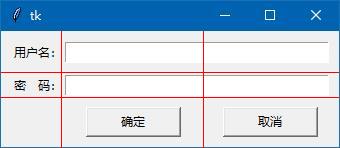
分析:2个按钮间距太大是因为它们处于表格框的正中间,而表格框的宽度要大于按钮的宽度。如下图所示:

所以,我们要做的是:将“确定”按钮往右移,将“取消”按钮往左移。
往右移30像素的方法是 but1.grid() 增加参数 padx=(30,0)
往左移30像素的方法是 but2.grid() 增加参数 padx=(0,30)
先调整30个像素试试,不满意再继续调整。
再加上窗体标题代码。
再加上限制调整窗体尺寸代码,这个登录的窗体用grid方法就做好了。
全部代码如下:
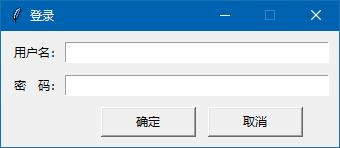
from tkinter import * root=Tk() root.title('登录') la1=Label(root,text='用户名:') la1.grid(row=0,column=0,padx=(10,0),pady=10) # 0行0列 en1=Entry(root) # 用户名文本框 en1.grid(row=0,column=1,columnspan=2,padx=(0,10),ipadx=60) # 0行1列,跨2列 la2=Label(root,text='密 码:') la2.grid(row=1,column=0,padx=(10,0)) en2=Entry(root) # 密码文本框 en2.grid(row=1,column=1,columnspan=2,padx=(0,10),ipadx=60) # 1行1列,跨2列 but1=Button(root,text="确定") but1.grid(row=2,column=1,padx=(30,0),pady=10,ipadx=30) but2=Button(root,text="取消") but2.grid(row=2,column=2,padx=(0,30),ipadx=30) root.resizable(False,False) root.mainloop()运行结果:

运行结果中,2个按钮的间距令人满意,如果你想这个按钮完全靠在一起,不要留间距,可以用sticky 参数,确定按钮表格框内右对齐,用sticky=E 取消按钮表格框内左对齐,用 sticky=W。
but1=Button(root,text="确定") but1.grid(row=2,column=1,sticky=E,pady=10,ipadx=30) but2=Button(root,text="取消") but2.grid(row=2,column=2,sticky=W,padx=(0,30),ipadx=30)
rowconfigure() 和 columnconfigure()
在设计程序界面时,有时窗体是可以调节尺寸的,我们希望有些表格框的尺寸可以跟随窗体的尺寸一起变化,这就要讲解一下这2个方法:
rowconfigure(表格框的行,缩放权重)
columnconfigure(表格框的列,缩放权重)
例如:
rowconfigure(1, weight=1) row为1的行(即第2行),缩放权重为1
columnconfigure(0, weight=1) column为0的列(第1列),缩放权重为1
上面的参数weight,我翻译为缩放权重,我稍加解释,聪明你的会明白。weight默认为0,即窗体尺寸变化时,某行或某列的尺寸不会跟随变化,我们先假设你的程序只有3列,我有以下代码:
columnconfigure(0, weight=1)
columnconfigure(1, weight=2)
第3列没有代码设定
如果窗体尺寸变大,就会多出空白的位置,需要weight设定不为0的列来填充,多出的空白分成3份,0列(第1列)填充1份的空白,1列(第2列)会填充2份的空白,2列(第3列)尺寸不会变化。
如果窗体尺寸变小,设置weight设定不为0的列也会根据自己的权重相应的缩小自己的尺寸。
注意:跟随窗体尺寸变化的是表格框,不是表格框里面的组件,如果想表格框的组件也要跟随着一起变化 ,就要利用参数sticky
sticky=N+S+W+E 组件的高和宽跟随表格框一起变化
sticky=N+S 组件的高跟随表格框一起变化
sticky=W+E 组件的宽跟随表格框一起变化
看下面的代码,我们用5个测试按钮来看看rowconfigure() 和 columnconfigure()的实际运用。
from tkinter import * root=Tk() root.grid_rowconfigure(1,weight=1) # row为1,缩放比为1 root.grid_columnconfigure(0,weight=1) # column为0,缩放比为1 but1=Button(root,text="测试按钮1") but1.grid(row=0,column=0) but2=Button(root,text="测试按钮2") but2.grid(row=0,column=1) but3=Button(root,text="测试按钮3") but3.grid(row=1,column=0) but4=Button(root,text="测试按钮4") but4.grid(row=1,column=1) but5=Button(root,text="测试按钮5") but5.grid(row=2,column=0,columnspan=2) # 跨2列 root.mainloop()
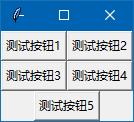
运行结果:

我们先试着窗体尺寸上下拉动变大(左右不变),可看到下面的结果:

可以看到 row=1,即第2行的表格框跟随窗体一起变化了。但第2行的按钮3和按钮4组件尺寸并没有变化,并默认地上下居中显示。
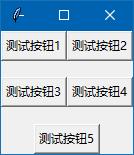
我们再恢复原始窗体尺寸,只左右拉动窗体的尺寸,会看到下面的结果:

可以看到 column=0,即第1列的表格框跟随窗体尺寸一起变大了,但按钮1和按钮3和跨列按钮5尺寸都没有变化 ,都默认地左右居中显示。
如果想组件也跟随着一起变化,就加入 sticky=N+S+W+E 参数,代码如下
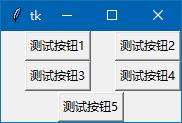
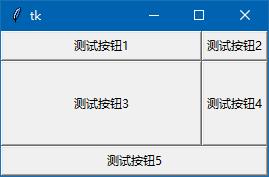
from tkinter import * root=Tk() root.grid_rowconfigure(1,weight=1) # row为1,缩放比为1 root.grid_columnconfigure(0,weight=1) # column为0,缩放比为1 but1=Button(root,text="测试按钮1") but1.grid(row=0,column=0,sticky=N+S+W+E) but2=Button(root,text="测试按钮2") but2.grid(row=0,column=1,sticky=N+S+W+E) but3=Button(root,text="测试按钮3") but3.grid(row=1,column=0,sticky=N+S+W+E) but4=Button(root,text="测试按钮4") but4.grid(row=1,column=1,sticky=N+S+W+E) but5=Button(root,text="测试按钮5") but5.grid(row=2,column=0,columnspan=2,sticky=N+S+W+E) # 跨2列 root.mainloop()
运行结果,拉扯一下窗体,改变窗体尺寸,会发现第2行,第1列相关的按钮都会跟随窗体一起改变尺寸,也只有“测试按钮2”尺寸始终不会变化。

minsize 参数
有时我们希望某1行或某1列的表格框,能有一个最小的尺寸,表格框最小也不能小于这个尺寸(单位像素),我可以用以用minsize参数,如上面的代码,我们将3,4行代码修改一下,加入minsize=30 和 minsize=66
root.grid_rowconfigure(1,weight=1,minsize=30) # 限制最小高度为30像素 root.grid_columnconfigure(0,weight=1,minsize=66) # 限制最小宽度为66像素
大家自行运行上面的代码,把窗体尺寸变小一些,体会一下限制表格框宽度和高度最小尺寸的情况。
gride布局定位方法就讲解到这里,编程时,大家根据具体情况决定选择用pack()还是用grid(),但是这2个方法在同一个父组件内不要混用,否则运行时,系统可能卡死,我没有试过,你想试吗?
注意:不可混用pack()和grid()前提是:这些组件是在同一个“父组件”下,(不是同一窗体下),比如,同一个窗体有2个Frame,同一个Frame框架内的组件,只用pack()或grid()中的一种方法,不可混用,这2个Frame框架内的组件的布局方法可以相同,也可以不同。
下一篇文章讲解,第3种布局定位方法 place ,虽然用得少,但也有必要了解一下,它还是有点用处的。
来源:济亨网
本文链接:https://wb98.com/post/303.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号