何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
Enter组件测试代码
本篇文章我来讲解Entry单行文本框组件,以后会讲Text多行文本框组件。
单行文本框组件Entry的属性其实很多都是跟标签,按钮组件是一样的,所以,相同的属性我就简单地讲解了,如果不了解,请看我的前面写的关于标签,按钮的讲解文章。
下面讲解的属性和方法有些常用,有些不常用,不常用的,看一下,了解一下就行了。
我先准备好测试代码:
from tkinter import * root=Tk() # 第3行准备加入代码,讲解相关属性 en1.pack(padx=10,pady=10) root.mainloop()
Enter组件属性讲解:
1. background 或 bg :文本框的背景颜色
en1=Entry(root,bg='red') # 第3行加入代码
2. borderwidth 或 bd :文本框边框的宽度
en1=Entry(root, borderwidth = 4) # 第3行加入代码
3. cursor :文本框的鼠标样式
en1=Entry(root, cursor='hand2') # 第3行加入代码
4. foreground 或 fg :文本框里的文字颜色
en1=Entry(root, fg='blue') # 第3行加入代码
或 用16进制颜色代码来表示颜色
en1=Entry(root, fg='#0000FF') # 第3行加入代码
5. font :文本框的文字字体,大小,粗体,斜体,下划线,删除线
en1=Entry(root, font=('黑体',12,'bold','italic','underline','overstrike')) # 第3行加入代码6. insertbackground 文本框光标的颜色
en1=Entry(root, insertbackground = 'red') # 第3行加入代码
7. insertwidth :文本框光标的宽度
en1=Entry(root, insertwidth=10) # 第3行加入代码
8. relift 文本框的样式,选项跟标签,按钮的完全一样(flat/sunken/raised/groove/ridge)。你也可以把文本框模拟成标签。
en1=Entry(root, relief='flat') # 第3行加入代码
9. selectbackground :文本框选中字符的背景颜色
en1=Entry(root, selectbackground='blue') # 第3行加入代码
10. selectforeground :文本框选中字符的字体颜色
en1=Entry(root, selectforeground='red') # 第3行加入代码
11. show :不管文本框输入什么,文本框只显示show设置的字符,这个参数用是比较多。
en1=Entry(root,show='*') # 第3行加入代码
上述代码,一般用于密码框,输入的字符都显示为*号,防止别人偷看。

12. state :文本框Entry的状态,选项有:normal/disabled/readonly
默认为normal,文本框可以编辑;readonly文本框显示为灰,但可以选中,可以复制,只是不能修改,而disabled是完全不能操作。
注意:如果需要文本框只读,在文本框定义后,初始化文本化里的文本后,才设置文本框状态为只读,如果顺序颠倒,那文本框是无法插入字符的,设置文本框状态代码:
en1['state']='readonly'
或
en1.config(state='readonly')
13. takefocus :是否可以按Tab键 将焦点转移到本组件,默认开启
en1=Entry(root,takefocus=False) # 禁止用TAB键让焦点移到输入框中
14. width :文本框的宽度,以英文字符为单位,例如,你想创建一个可以显示10个英文字符宽度的文本框,代码如下:
en1=Entry(root,width=10) # 第3行加入代码
Entry并没有height属性,因为它只能显示 一行文字,如果你想调节Entry的高度,要么通过调节Entry的字体大小来改变高度,但是它的宽度也会跟着变化,另一种方法就是通过pack方法,加入参数ipadx来改变,如:
en1.pack(padx=10,pady=10,ipady=10)
这样,Entry内边距上下都会增加10个像素的高度。
运行全部代码试试看
from tkinter import * root=Tk() en1=Entry(root) # 第3行加入代码 en1.pack(padx=10,pady=10,ipady=10) root.mainloop()
运行结果

15. xscrollcommand :文本框滚动到另一页显示时,触发的动作(回调函数,或触发滚动条联动)
def callback(a,b): print('a=',a,' b=',b) en1=Entry(root,xscrollcommand=callback) en1.pack(padx=10,pady=10)上面的代码运行后,当用键盘左右方向键让文本显示滚动时,触发函数callback,打印a,b参数的值 ,可以看到这2个参数的值正好是文本框左右2个端点的位置占总位置的百分比。
但更多情况,这个xscrollcommand属性是用来跟滚动条绑定,产生联动。滚动条我还没有讲解,大家先暂时看一下下面的代码,以后会在滚动条里再讲解。
from tkinter import * root=Tk() en1=Entry(root) en1.pack(padx=10,pady=(10,0)) # pady这样设置是让滚动条上下靠近文本框 scr2=Scrollbar(orient=HORIZONTAL) # 创建一个横向滚动条 scr2.pack(fill=X,padx=10) # 定位滚动条,横向填充,边缘留10个像素空白 en1.config(xscrollcommand = scr2.set) # 文本框绑定滚动条滚动 scr2.config(command =en1.xview) # 滚动条绑定文本框滚动 root.mainloop()
运行结果会创建一个水平横向的滚动条:

运行后,你无论是用键盘左右方向键,还是用滚动条让文本框显示滚动,就会发现这2个组件是联动的。 丶丌皛
属性:textvariable 将在下一篇文章,结合变量来讲解, validate,validatecommand,invalidcommand 3个属性在下面将结合实际的验证例子再讲解。
Entry的相关方法:
在开始讲解Entry方法之前,我们确认一下Entry的位置定义,Entry的位置是从0开始,最后一个位置用END表示 ,光标所有的位置为INSERT。
1. insert :向文本框里插入文本。
语法: insert(插入位置,插入文本)
插入位置有:实际的插入位置,如0,1,2,3…… 如:
en1.insert(0,'abcd') # 从0位置开始插入字符abcd
最后一个位置是:END,从最后位置插入文本,如:
en1.insert(END,'abcd') # 可以写大写END ,也可以写小写加引号’end’
光标处插入位置是:INSERT
en1.insert(INSERT,'abcd') # 可写大写INSERT ,也可写小写加引号’insert’
2. delete : 删除文本框的文本。
语法:delete(开始位置,结束位置) # 如果删除开始位置和结束位置相同,就只写1个位置,也只会删除一个字符
先假定文本框里已经有文本“abcdef”
删除第2个字符b:
en1.delete(1) # 删除b
删除字符bcd:
en1.delete(1,4) # 删除位置1到4之间的字符bcd
删除文本框的所有字符:
en1.delete(0,END) # 删除所有字符
3. icursor :将光标转移到指定的位置。
语法:icursor(指定位置) 注意:
光标转移的前提文本框得到焦点。下面的代码就可以转移光标的位置。
en1.insert('end','abcdef') # 先插入文本 en1.focus_set() # 将焦点转移到文本框 en1.icursor(1) # 将光标转移到第2个字符前4. get 获取文本框里的文本内容。
语法: get() 语法简单,不用参数
print(en1.get()) # 获取文本
5. select_range 选择文本框里文本。
语法: select_range(开始位置,结束位置)
注意:选择文本的前提是文本框得到焦点,没有焦点的话,用en1.focus_set() 来获得焦点。
en1.select_range(0,END) # 选择全部文本 en1.select_range(0,3) # 选择位置0开始的3个字符
6. select_clear 取消选择文本框里文本。
语法: select_clear()
en1.select_clear() # 取消选择文本
7. index 返回index参数相应的序号
语法:index(index)
print(en1.index(END)) # 返回文本最后位置的序号
8. select_present 如果文本框的文本,全部或部分被选中,返回True 否则 返回False
语法: select_present()
print(en1.select_present())
9. select_to 选择位置与光标之间的文本将被选中
语法: select_to(选择位置)
en1.select_to(4)
如果文本为 abcdef 光标在最后一个位置,以上代码运行就会选中最后2个字符ef。注意,在此之前,也必须要让文本框得到焦点。
10. xview_moveto 根据给定的参数,滚动输入框,以便文本框的字符乘以比率的那个字符可见。
语法:xview_moveto(比率) 比率从0.0 至 1.0
假定文本框里已有100个字符,文本框宽度只能显示5个字符,那么
en1.xview_moveto(0.5) # 让第50字符显示在文本框里 100*0.5=50 en1.xview_moveto(0.67) # 让第67字符显示在文本框里 100*0.67=67 en1.xview_moveto(0.14) # 让第14字符显示在文本框里 100*0.14=14
11. xview 确保给定的位置所指定的字符可见。跟上面xview_moveto相比,上面给的是一个比率,而这里是直接给一个位置。
语法: xview(位置)
假定文本框里已有100个字符,文本框宽度只能显示5个字符,那么:
en1.xview_moveto(10) # 让第10字符显示在文本框里 en1.xview_moveto(67) # 让第67字符显示在文本框里
12. xview_scroll 根据给定的参数对文本框的显示内容进入滚动
语法:xview_scroll(滚动数值,滚动单位)
滚动数值:指定滚动的数量,如果为负数就表示反向滚动
滚动单位: 指定滚动的单位,有2个选项: UNITS 或 PAGES(UNITS 表示一个字符单元,PAGES 表示1页,1页就是一个文本框显示宽度)
en1.xview_scroll(2, UNITS) # 每次滚动2个字符 en1.xview_scroll(-2, UNITS) # 每次反向滚动2个字符 en1.xview_scroll(1, PAGES) # 每次滚动1页 en1.xview_scroll(-1, PAGES) # 每次反向滚动1页
validate、 validatecommand 和 invalidcommand 讲解
Entry支持验证输入内容的有效性,或者说合法性。如,你要求只输入数字,那输入字母或中文就是无效非法的文本。要实现验证功能,就要综合运用 validate、 validatecommand 和 invalidcommand 这 3个Entry属性。
validate: 启用内容验证的开关,选项有:
‘focus’ : 当Entry获得或失去焦点时开始验证
focusin’ : 当Entry获得焦点时开始验证
‘focusout’ : 当Entry失去焦点时开始验证
‘key’ : 当文本框被编辑修改时开始验证
‘all’ : 以上任何一种情况出现都会开始验证
‘none’ 关闭验证(默认选项)
validatecommand: 指定开始验证要调用的函数,该函数的返回值只能是True或False。
invalidcommand: 指定验证失败要调用的函数。
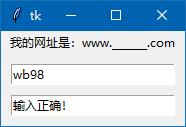
下面用代码来说明,下面的代码,运行后,只要在上面的文本框输入wb98,再点击下面的文本框转移焦点,就会触发验证函数callback,如果输入错误,除了触发验证函数,也会触发验证失败的函数callback2
from tkinter import * def callback1(): if en1.get()=='wb98': en2.delete(0,END) en2.insert(END,'输入正确!') return True else: en2.delete(0,END) en2.insert(END,'输入错误,正确答案是:wb98') return False def callback2(): print('因为你输入错误,我被调用了') root=Tk() la1=Label(root,text='我的网址是:www._______.com') la1.pack() en1=Entry(root,validate='focusout',validatecommand=callback1,invalidcommand=callback2) en1.pack(padx=10,pady=(10,0),ipadx=10) en2=Entry(root) en2.pack(padx=10,pady=10,ipadx=10) root.mainloop()运行结果:

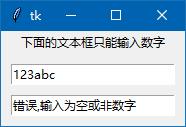
我们改一下验证函数,就可以让文本框只能输入10个数字。
def callback1(): if (en1.get()).isdigit(): # 用isdigit()来判断是否是数字 en2.delete(0,END) en2.insert(END,'输入正确!') return True else: en2.delete(0,END) en2.insert(END,'错误,输入为空或非数字') return False
当然标签提示也要改一下
la1=Label(root,text='下面的文本框只能输入数字')
运行结果:

下一篇文章讲解变量,前面讲解的Button,Label,Entry 都有一个textvariable属性,当然了要讲一下。
来源:济亨网
本文链接:https://wb98.com/post/301.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号