何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
今天要讲解用frame组件+pack()来布局定位各个组件。在tkinter编程中,如果只是一,两个等少量组件在一个窗体上布局,那用pack()来布局也够了,但是如果组件多了,只是用pack()来布局就显示不够了,或者说,根本没有办法实现。
但是,用frame组件来帮助pack()布局就相对容易多了。因为frame是容器组件,可以收纳其它的组件,也可以收纳frame组件,我们可以根据实际情况下,先决定用几个frame组件,再决定frame如何排列,如果一个frame还无法解决它里面收纳的的组件的排列情况,可以这个frame里面再布局2个或多个frame来解决问题。
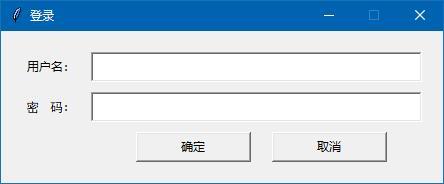
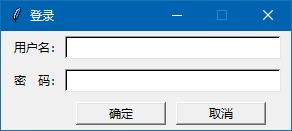
我们现在用1,2个例子来说明如何做到。下面的登录界面,大家一定见过很多次了,如果只是用pack()来布局来做一定不好做,但要是换成frame组件+pack()来做,就容易多了。

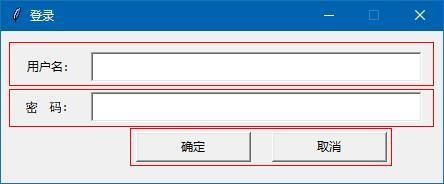
我们现在用3个frame来帮助布局,这3个frame(下图中的红框)从上到下排列。 丶丌皛

我们先建立窗体代码,然后加入创建3个frame代码 (3个frame组件side停靠按默认的方式:从上到下),再把6个组件分别加入到3个frame组件里,(frame里的组件是side按从左到右排列)。先写代码运行看看结果,再根据结果调节组件间距,以及组件大小。我们一步步来做:
1.先建立一个窗体
from tkinter import * root=Tk() ’这里准备加入新的代码 root.mainloop()
2.再创建3个frame 组件,先加入relief,bd参数用于显示frame,以便让大家看清楚框架的大小和位置,等界面都布局成功后,再把这个参数去除。
from tkinter import * root=Tk() fr1=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr1.pack() fr2=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr2.pack() fr3=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr3.pack() ’这里准备加入新的代码 root.mainloop()
3.把“用户名”标签,输入用户名的“文本框”加入框架fr1;把“密码”标签,输入密码的“文本框”加入框架fr2;
把“确定”和“取消”按钮,加入框架fr3。
由于现在还没有学习文本框和按钮组件,我现在全部用标签组件通过relief样式的改变来伪装成文本框和按钮。新加入的代码如下:
la1=Label(fr1,text='用户名:') la1.pack(side='left') la2=Label(fr1,text='',relief='sunken',bg='white',width='30') la2.pack(side='left') la3=Label(fr2,text='密 码:') la3.pack(side='left') la4=Label(fr2,text='',relief='sunken',bg='white',width='30') la4.pack(side='left') la5=Label(fr3,text='确定',relief='raised') la5.pack(side='left') la6=Label(fr3,text='取消',relief='raised') la6.pack(side='left')
新手要注意,wb98·com 提示你:
标签1,2分别加入到fr1,所以,标签la1, la2 创建时的父组件是fr1,以此类推,标签3,4的父组件是fr2,标签5,6父组件是fr3。
标签2,4的背景颜色设置白色,样式为sunken凹形,模拟成文本框,框架里的各组件按从左到右排列,因为pack方法里的参数 side=left
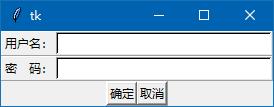
我们运行看一下:

运行结果,各组件基本布局都到达各自的位置,但有一些问题:
1. 3个frame的上下间距太小,应该适当增加;
2. 3个frame 的左右端跟窗体边缘间距太小,也应该保持适当间距;
3. “确定”和“取消”按钮,间距太小,自身宽度也太小,要改进。而且这2个按钮,应该向右移动适当距离。
改进方案:
1. 三个frame的pack()里,用参数padx=10 来增加3个框架左右端跟窗体之间间距,用 pady=5 来增加3个框架之间以及跟窗体边缘的间距;
2. 两个按钮,在pack()里,用参数 ipadx=30 增加它的宽度(也叫内边距),用padx=5 增加2个按钮之间的间距。
3. 让2个按钮整体右移,其实就是让fr3右移,所以:fr3.pack(padx=10,pady=5) # padx=10 表示左右都是10像素的间距
我们再改一下为:
fr3.pack(padx=(50,0),pady=5) # padx=(50,0) 表示fr3左边外边距距为50个像素间距,右边为0像素
全部代码改成:
from tkinter import * root=Tk() fr1=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr1.pack(padx=10,pady=5) fr2=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr2.pack(padx=10,pady=5) fr3=Frame(root,relief='ridge',borderwidth=1) # 不设置边线宽,无法显示 fr3.pack(padx=(50,0),pady=5) la1=Label(fr1,text='用户名:') la1.pack(side='left') la2=Label(fr1,text='',relief='sunken',bg='white',width='30') la2.pack(side='left') la3=Label(fr2,text='密 码:') la3.pack(side='left') la4=Label(fr2,text='',relief='sunken',bg='white',width='30') la4.pack(side='left') la5=Label(fr3,text='确定',relief='raised') la5.pack(side='left',ipadx=30,padx=5) la6=Label(fr3,text='取消',relief='raised') la6.pack(side='left',ipadx=30,padx=5) root.mainloop()
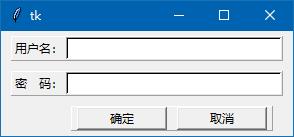
运行结果如下:

运行结果基本满意,合乎预期,最后要做的是,把3个框架的pack里 relief='ridge',borderwidth=1 去除,让框架边缘不再显示。
还有,你可以设置窗体的标题:root.title('登录')
你还可以设置窗体大小不可以鼠标调节尺寸:root.resizable(False,False)
全部代码如下: wb98·com
from tkinter import * root=Tk() root.title('登录') fr1=Frame(root) # 不设置边线宽,无法显示 fr1.pack(padx=10,pady=5) fr2=Frame(root) # 不设置边线宽,无法显示 fr2.pack(padx=10,pady=5) fr3=Frame(root) # 不设置边线宽,无法显示 fr3.pack(padx=(50,0),pady=5) la1=Label(fr1,text='用户名:') la1.pack(side='left') la2=Label(fr1,text='',relief='sunken',bg='white',width='30') la2.pack(side='left') la3=Label(fr2,text='密 码:') la3.pack(side='left') la4=Label(fr2,text='',relief='sunken',bg='white',width='30') la4.pack(side='left') la5=Label(fr3,text='确定',relief='raised') la5.pack(side='left',ipadx=30,padx=5) la6=Label(fr3,text='取消',relief='raised') la6.pack(side='left',ipadx=30,padx=5) root.resizable(False,False) root.mainloop()运行结果如下:

小结一下:
对于组件多的窗体,为了简化组件的布局定位,可以创建适当数量的Frame组件来帮忙,Frame组件的pack()里,side='top' 或 side='bottom' 保持Frame组件纵向排列;
但对于Frame组件的子组件的pack()里,side='left' 或 side='right' 保持子组件按横向排列。
pack + frame 来布局窗体,定位组件就讲解到这,以后有机会,再结合实际例子来讲解。
此文章来自:wb98.com 网站上的系列课程文章,如要转载请保持链接。
来源:济亨网
本文链接:https://wb98.com/post/299.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号