何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
为菜单添加图标:
大多情况只要用默认的参数就好,但有些外貌协会的人还是希望菜单能有图标,这样漂亮一些,下面 我再讲解一下如何拥有菜单图标。
其实以前我们学的按钮,单选,多选按钮都讲解了如何增加图标,在菜单里,命令菜单项就相当于按钮组件,单选,多选菜单项就相当于单选,多选组件,它们加图标的方法是一样的,即:
首先,创建图标对象:
img1=PhotoImage(file='16-1.png') # 创建图标对象
图标尺寸适当,默认的菜单,16x16尺寸的图片就行了,上面代码中 16-1.png 是我事先准备好的16 X 16 图片:

接下来就在创建命令菜单项,单选,多选菜单项加入图标相关参数:
image=img1,compound='left' # compound这个参数不能少
我只在第1个命令菜单项,单选,多选菜单项加入图标,在上篇文章的代码的基础上,加入图标代码: 丶丌皛
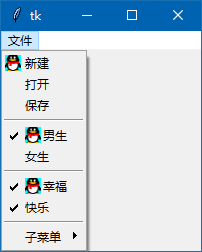
from tkinter import * root=Tk() # 源码来自 wb98.com img1=PhotoImage(file='16-1.png') # 创建图标对象,先适当尺寸的图片 menubar=Menu(root) # 建立最顶层菜单栏 root.config(menu=menubar) # 设置窗体的菜单参数为最顶层菜单 A=Menu(menubar,tearoff=1) # 在菜单栏menubar创建一个菜单A menubar.add_cascade(label='文件',menu=A) # 在菜单栏menubar显示文件菜单 A.add_command(label='新建',command=None,image=img1,compound='left') # A菜单里创建新建菜单项 A.add_command(label='打开',command=None) # A菜单里创建打开菜单项 A.add_command(label='保存',command=None) # A菜单里创建保存菜单项 A.add_separator() # A菜单里创建分割线 var1=IntVar() # 创建一个变量 var1.set(1) # 设置初值(男生) A.add_radiobutton(label="男生",variable=var1,value=1,image=img1,compound='left') # 创建单选按钮菜单项 A.add_radiobutton(label="女生",variable=var1,value=2) # 创建单选按钮菜单项 A.add_separator() # 创建分割线 var2=BooleanVar() # 为多选按钮创建变量 var3=BooleanVar() # 为多选按钮创建变量 var2.set(True) # 设初值,幸福勾选 var3.set(True) # 设初值,快乐勾选 A.add_checkbutton(label='幸福',variable=var2,image=img1,compound='left') # 创建多选按钮菜单项 A.add_checkbutton(label='快乐',variable=var3) # 创建多选按钮菜单项 A.add_separator() # 创建分割线 B=Menu(A,tearoff=0) # A菜单里创建一个菜单B A.add_cascade(label='子菜单',menu=B) # 在菜单A里显示“子菜单” B.add_command(label='命令菜单项1',command=None) # B菜单创建菜单项 B.add_command(label='命令菜单项2',command=None) # B菜单创建菜单项 root.mainloop()
运行结果

菜单的弹出方法post
点击鼠标右键,弹出菜单,这种操作很常见吧,下面我来讲一下如何做到弹出菜单。
其实只要为窗体绑定鼠标右键事件,然后在绑定事件调用的里,用菜单的post方法,弹出对应的菜单就行了。
我们先来了解一个菜单的post方法:
菜单.post ( 菜单弹出位置X坐标, 菜单弹出位置Y坐标 )
# 注意上面说的坐标是相对于屏幕左上角的坐标
绑定事件以前学过,相信大家没有忘记,以下代码:
root.bind("<Button-3>",popupmenu) # 窗体的鼠标右键事件绑定popupmenu函数popupmenu函数:
def popupmenu(event): # 不要忘记写参数 A.post(event.x_root,event.y_root) # A菜单弹出
加上上面的代码,运行后,鼠标右键点击窗体,就弹出A菜单,即“文件”菜单。
如果我们只是想弹出“子菜单”菜单,在popupmenu函数里,把A改成B就行了。
def popupmenu(event): # 不要忘记写参数 B.post(event.x_root,event.y_root) # B菜单弹出
以下在上一篇文章基础上做出的弹出菜单的全部代码:
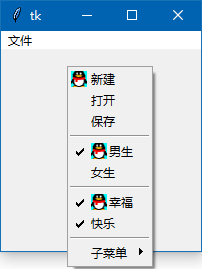
from tkinter import * def popupmenu(event): # 不要忘记写参数 A.post(event.x_root,event.y_root) # A菜单弹出 root=Tk() img1=PhotoImage(file='16-1.png') # 创建图标对象,先适当尺寸的图片 menubar=Menu(root) # 建立最顶层菜单栏 root.config(menu=menubar) # 设置窗体的菜单参数为最顶层菜单 A=Menu(menubar,tearoff=0) # 在菜单栏menubar创建一个菜单A menubar.add_cascade(label='文件',menu=A) # 在菜单栏menubar显示文件菜单 A.add_command(label='新建',command=None,image=img1,compound='left') # A菜单里创建新建菜单项 A.add_command(label='打开',command=None) # A菜单里创建打开菜单项 A.add_command(label='保存',command=None) # A菜单里创建保存菜单项 A.add_separator() # A菜单里创建分割线 var1=IntVar() # 创建一个变量 var1.set(1) # 设置初值(男生) A.add_radiobutton(label="男生",variable=var1,value=1,image=img1,compound='left') # 创建单选按钮菜单项 A.add_radiobutton(label="女生",variable=var1,value=2) # 创建单选按钮菜单项 A.add_separator() # 创建分割线 var2=BooleanVar() # 为多选按钮创建变量 var3=BooleanVar() # 为多选按钮创建变量 var2.set(True) # 设初值,幸福勾选 var3.set(True) # 设初值,快乐勾选 A.add_checkbutton(label='幸福',variable=var2,image=img1,compound='left') # 创建多选按钮菜单项 A.add_checkbutton(label='快乐',variable=var3) # 创建多选按钮菜单项 A.add_separator() # 创建分割线 B=Menu(A,tearoff=0) # A菜单里创建一个菜单B A.add_cascade(label='子菜单',menu=B) # 在菜单A里显示“子菜单” B.add_command(label='命令菜单项1',command=None) # B菜单创建菜单项 B.add_command(label='命令菜单项2',command=None) # B菜单创建菜单项 root.bind("<Button-3>",popupmenu) # 窗体的鼠标右键事件绑定popupmenu函数 root.mainloop()运行结果

上面的弹出菜单是在已经建立好的菜单基础上做出的弹出菜单,如果你不需要在窗体顶部显示菜单,你只是想做一个窗体弹出,那么,你可以省略2处代码:
1是在窗体上建立顶层菜单栏
menubar=Menu(root) # 建立最顶层菜单栏 root.config(menu=menubar) # 设置窗体的菜单参数为最顶层菜单
2 是在顶层菜单栏显示菜单
menubar.add_cascade(label='文件',menu=A) # 在菜单栏menubar显示文件菜单
去除以上2处代码,直接在窗体上建立一个菜单,然后在这个菜单里添加菜单项。
以下是只在窗体上建立弹出菜单的代码:
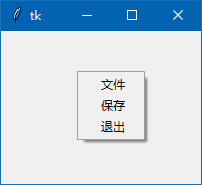
from tkinter import * import webbrowser def wb98(): webbrowser.open('http://www.wb98.com',new=1) def popup_menu(event): popup.post(event.x_root,event.y_root) # 弹出菜单 root=Tk() popup=Menu(root,tearoff=0) # 在窗体上建立菜单 popup.add_command(label='作者济亨网',command=wb98) # 在菜单上添加文件菜单项 popup.add_command(label='文件',command='') # 在菜单上添加文件菜单项 popup.add_command(label='保存',command='') # 在菜单上添加保存菜单项 popup.add_command(label='退出',command=root.destroy) # 在菜单上添加退出菜单项 root.bind("<Button-3>",popup_menu) # 为窗体的鼠标右键单击绑定popup_menu函数 root.mainloop()运行结果

菜单组件要学的知识还很多,我下一篇文章写菜单Menu的快捷键,以及相关的事件绑定。我的文章会先发布到我自己的网站 wb98.com 再发布到别的平台上去。
来源:济亨网
本文链接:http://wb98.com/post/327.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号