何老师的济亨网
五笔打字通主页
当前位置:首页 » tkinter » 正文
-
Checkbutton创建及判断选中状态
这篇文章讲讲多选按钮checkbutton,既然是按钮,那它跟一般的按钮在很多属性是一样的。这些一般的属性我就不讲解了。
多选按钮跟单选按钮的区别在于,它可以多选,它不用分组,但是也要区分每个多选按钮,那如何区分呢?
语法:Checkbutton(父组件,属性参数…..)
上篇文章讲单选按钮时,它是用variable绑定同一个变量来分组,同一个变量当然无法区分每个单选变量,所以用value来区分。多选按钮要多选,就必须用variable绑定不同的变量来区别,我们来看看下面的代码。
from tkinter import * def selectjob(): # 判断函数 str='我的选择:' # 设选择文本的初值 if var1.get()==1: # 获取变量1的值,为1即勾选了,为0就是没有勾选 str=str+' '+ch1['text'] if var2.get()==1: # 获取变量2的值,为1即勾选了,为0就是没有勾选 str=str+' '+ch2['text'] print(str) # 输出选择文本 root=Tk() var1=IntVar() # 创建整型变量1 var2=IntVar(value=1) # 创建整型变量2,设初值为1,即勾选 ch1=Checkbutton(root,text="足球",variable=var1) # ch1绑定var1 ch1.pack() ch2=Checkbutton(root,text="排球",variable=var2) # ch1绑定var2 ch2.pack() but1=Button(root,text="判断",command=selectjob) # 绑定判断函数 but1.pack() root.mainloop()
跟上篇文章介绍的单选按钮,区别在于,有几个多选按钮,就先创建几个不同的整形型变量(或者布尔型变量),然后在创建多选按钮时,分别绑定不同的变量。在判断时,只要用变量的get()方法得到的值为1(或者为True),就说明这个多选按钮被选择了。
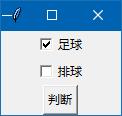
上面的代码运行结果:

上面的代码,我们把创建,绑定的变量改成布尔型变量。
from tkinter import * def selectjob(): # 判断函数 str='我的选择:' # 设选择文本的初值 if var1.get()==True: # 获取变量1的值,为True即勾选了 str=str+' '+ch1['text'] if var2.get()==True: # 获取变量2的值,为True即勾选了 str=str+' '+ch2['text'] print(str) # 输出选择文本 root=Tk() var1=DoubleVar() # 创建布尔型变量1 var2=DoubleVar(value=True) # 创建布尔型变量2,设初值为True,即勾选 ch1=Checkbutton(root,text="足球",variable=var1) # ch1绑定var1 ch1.pack() ch2=Checkbutton(root,text="排球",variable=var2) # ch1绑定var2 ch2.pack() but1=Button(root,text="判断",command=selectjob) # 绑定判断函数 but1.pack() root.mainloop()
运行结果是一样的。
跟一般按钮一样,多选按钮也有一个command属性,所以我们可以不用“判断”按钮,直接用command属性来绑定selectjob函数,一样可以得到多选按钮的勾选情况。我去除创建but1的代码,增加创建ch1,ch2代码里的command绑定,改后的代码如下:
from tkinter import * def selectjob(): # 判断函数 str='我的选择:' # 设选择文本的初值 if var1.get()==True: # 获取变量1的值,为1即勾选了,为0就是没有勾选 str=str+' '+ch1['text'] if var2.get()==True: # 获取变量2的值,为1即勾选了,为0就是没有勾选 str=str+' '+ch2['text'] print(str) # 输出选择文本 root=Tk() var1=DoubleVar() # 创建布尔型变量1 var2=DoubleVar(value=True) # 创建整型变量2,设初值为1,即勾选 ch1=Checkbutton(root,text="足球",variable=var1,command=selectjob) ch1.pack() ch2=Checkbutton(root,text="排球",variable=var2,command=selectjob) ch2.pack() root.mainloop()
运行后,点击任何一个多选按钮,都会触发selectjob函数,得到多选按钮的勾选情况。
改变Checkbutton多选按钮样式
跟单选按钮一样,只要在创建多选按钮时,增加参数 indicatoron=0 就可以改变按钮的外观,让多选按钮像普通按钮一样。
上面的代码改一下。源码及文章来自 wb98.com 济亨网
from tkinter import * root=Tk() var1=DoubleVar() # 创建布尔型变量1 var2=DoubleVar(value=True) # 创建整型变量2,设初值为1,即勾选 ch1=Checkbutton(root,text="足球",variable=var1,indicatoron=0) # ch1绑定var1 ch1.pack() ch2=Checkbutton(root,text="排球",variable=var2,indicatoron=0) # ch1绑定var2 ch2.pack() root.mainloop()
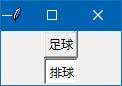
运行结果:

除了外观不一样外,其它的方面完全一样。
多选按钮也可以做成只显示图像的多选按钮或者图像和文本混合在一起的多选按钮,这方面跟普通按钮一样,跟单选按钮一样。
跟上篇文章一样,我们先用PhotoImage方法生成3个图像对象img1,img2,img3,然后在创建多选按钮里,加入参数image,就可以创建只显示图像的多选按钮。
以下是3个图片资源和代码:



以下是代码:
from tkinter import * root=Tk() var1=DoubleVar() # 创建布尔型变量1 var2=DoubleVar(value=True) # 创建整型变量2,设初值为1,即勾选 var3=DoubleVar() img1=PhotoImage(file='dfg.png') # 创建图像对象 img2=PhotoImage(file='dfi.png') img3=PhotoImage(file='ebn.png') ch1=Checkbutton(root,text="米饭",image=img1,variable=var1) # ch1绑定var1 ch1.pack() ch2=Checkbutton(root,text="西瓜",image=img2,variable=var2) # ch1绑定var2 ch2.pack() ch3=Checkbutton(root,text="鲜花",image=img3,variable=var3) # ch1绑定var2 ch3.pack() root.mainloop()
运行结果:

如果要显像和文本混合在一起,只要加入compound参数就行了。 丶丌皛
compound有多个选项:left, right, top, bottom, center
改进的代码如下: 文章作者:何云峰
from tkinter import * root=Tk() var1=DoubleVar() # 创建布尔型变量1 var2=DoubleVar(value=True) # 创建整型变量2,设初值为1,即勾选 var3=DoubleVar() img1=PhotoImage(file='dfg.png') # 创建图像对象 img2=PhotoImage(file='dfi.png') img3=PhotoImage(file='ebn.png') ch1=Checkbutton(root,text="米饭",image=img1,compound='left',variable=var1) # 图像显示在文本的左边 ch1.pack() ch2=Checkbutton(root,text="西瓜",image=img2,compound='right',variable=var2) # 图像显示在文本的右边 ch2.pack() ch3=Checkbutton(root,text="鲜花",image=img3,compound='left',variable=var3) # 图像显示在文本的左边 ch3.pack() root.mainloop()
运行结果:

多选按钮常用的属性和方法,上面已经讲解了,其它的属性方法跟普通按钮是一样的。大家学会举一反三。下面我上面的代码里,为3个多选按钮加上样式代码,让它们有一个外框。
from tkinter import * root=Tk() var1=DoubleVar() # 创建布尔型变量1 var2=DoubleVar(value=True) # 创建整型变量2,设初值为1,即勾选 var3=DoubleVar() img1=PhotoImage(file='dfg.png') # 创建图像对象 img2=PhotoImage(file='dfi.png') img3=PhotoImage(file='ebn.png') ch1=Checkbutton(root,text="米饭",image=img1,compound='left',variable=var1,relief='groove') # 图像显示在文本的左边 ch1.pack() ch2=Checkbutton(root,text="西瓜",image=img2,compound='right',variable=var2,relief='groove') # 图像显示在文本的右边 ch2.pack() ch3=Checkbutton(root,text="鲜花",image=img3,compound='left',variable=var3,relief='groove') # 图像显示在文本的左边 ch3.pack() root.mainloop()
运行结果:

下2篇文章,我做了2个小软件:单选题,多选题,写成文章,这2个小程序,是我为了加强对单选按钮和多选按钮知识以及对以前学的知识的理解和记忆而做,也算是前期学tkinter的成果来一个小考吧。
想提前看到文章,可以先到 wb98.com 济亨网查看。
来源:济亨网
本文链接:http://wb98.com/post/309.html
-
 支付宝打赏
支付宝打赏  微信打赏
微信打赏  湘公网安备 43011102000514号
湘公网安备 43011102000514号